摹客
产品

各位摹客的小伙伴,大家好~ 很快就到了2024年最后一个月,感谢大家长久的支持与陪伴!本期更新,摹客RP、摹客DT及摹客CC均有更新及优化,相信这些改变能进一步帮助你提升设计和协作效率,话不多说,一起来看看吧!
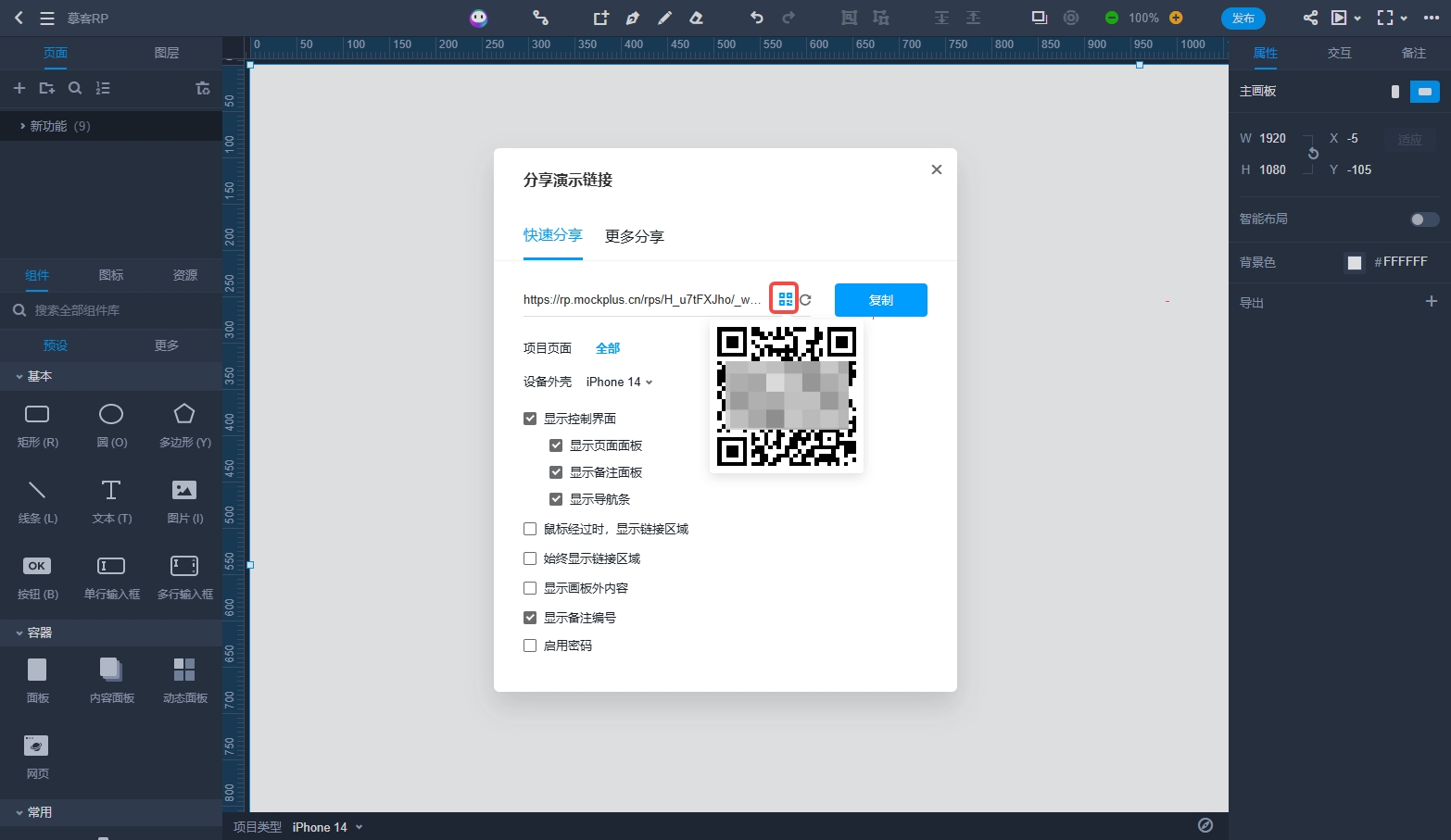
1、【新增】分享演示链接的时候,支持生成二维码复制并分享。
分享演示链接时,我们新增了二维码分享功能,只需一键复制并分享,其他成员就可以通过扫描二维码,直接查看设计搞。虽然是个小功能,但对现在很多习惯扫码观看的用户来说,带来了更多方便~

2、【新增】面板可以设置滚动的方向
面板组件通常用来做滚动效果,这是原型设计中非常常见的功能。之前,面板只能从上往下滚动,现在也支持从下往上滚动,你只需选中面板,在右侧的【属性-扩展】中设置方向,就可以灵活调整面板的滚动方向啦。
3、【新增】组件右键可复制为图片并粘贴,还可导出图片。
选中组件点击右键,就可以直接复制组件为图像并粘贴(目前仅支持Ctrl V粘贴)。此外,还可以直接导出图片,方便快捷,让你在工作过程中能够快速保存和分享设计成果。

【新增】在个人偏好设置中新增相交选择和包含选择的设置项;
【新增】图标库新增50+常见Logo;
【新增】表格支持整行或整列的复制粘贴;
【新增】页面删除后显示删除日期;
优化了客户端打开默认为全屏展示;
优化了锁定图层框选时会被选中的问题;
修复了关闭搜索点击其它页面会跳到上次搜索选中的页面的问题;
修复了修改克隆页面名称制作交互时名称不同步问题;
修复了分享演示链接选择页面的时候,分组中子未全选的时候,父节点默认勾选上的问题;
修复了跨页面使用辅助画板不生效的问题;
本次摹客RP新增、优化及修复功能很多,大家一定要上手体验呀!想了解更多摹客RP的更新内容,欢迎查看RP更新日志。
1、【新增】分享演示链接的时候,支持生成二维码复制并分享。
与摹客RP同步,摹客DT和摹客CC也增加了分享演示链接时支持生成二维码的功能,无论是与团队成员协作,还是与客户沟通设计成果,都可以通过二维码快速分享,进一步提升了工作效率。
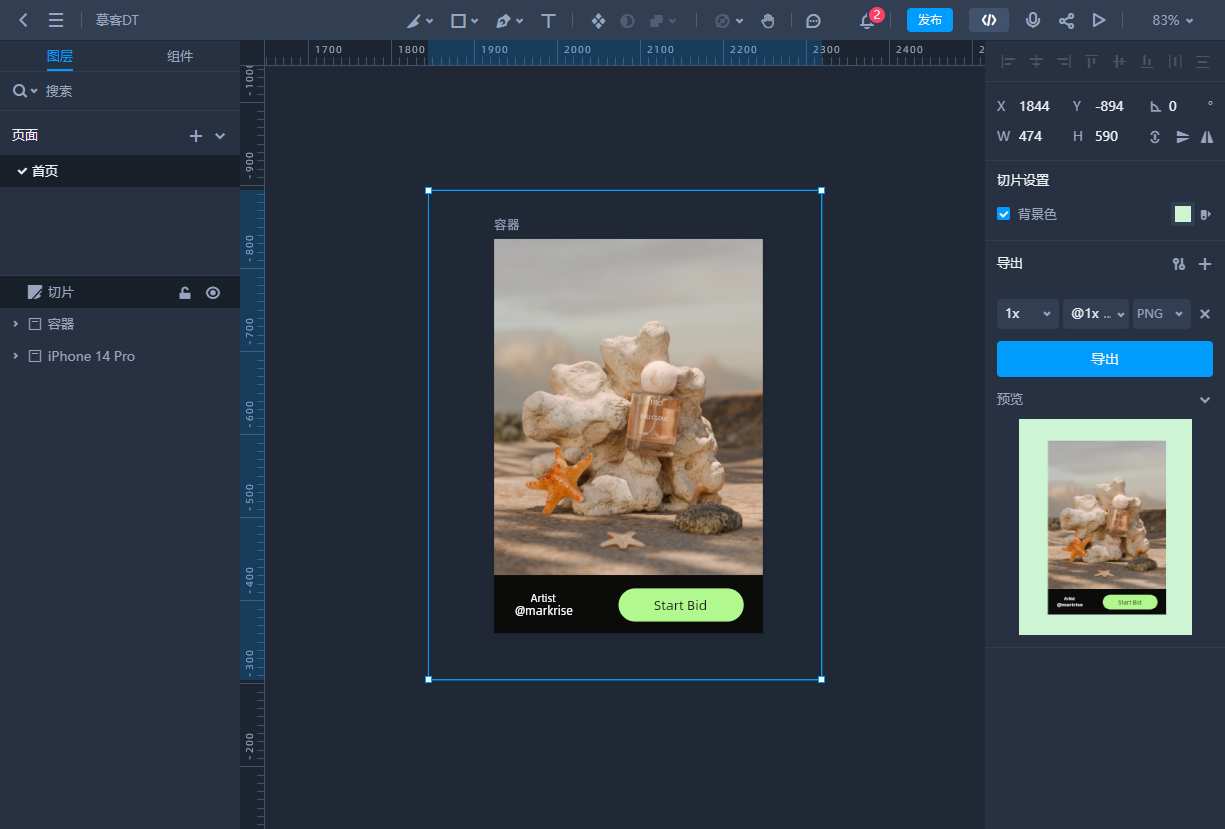
2、【新增】最外层切片可以设置背景颜色
习惯用sketch的小伙伴,切片选中设计稿区域时,会添加背景色等操作。现在,摹客DT的最外层切片也支持设置背景颜色了,如下图在右侧面板【切片设置】即可操作。

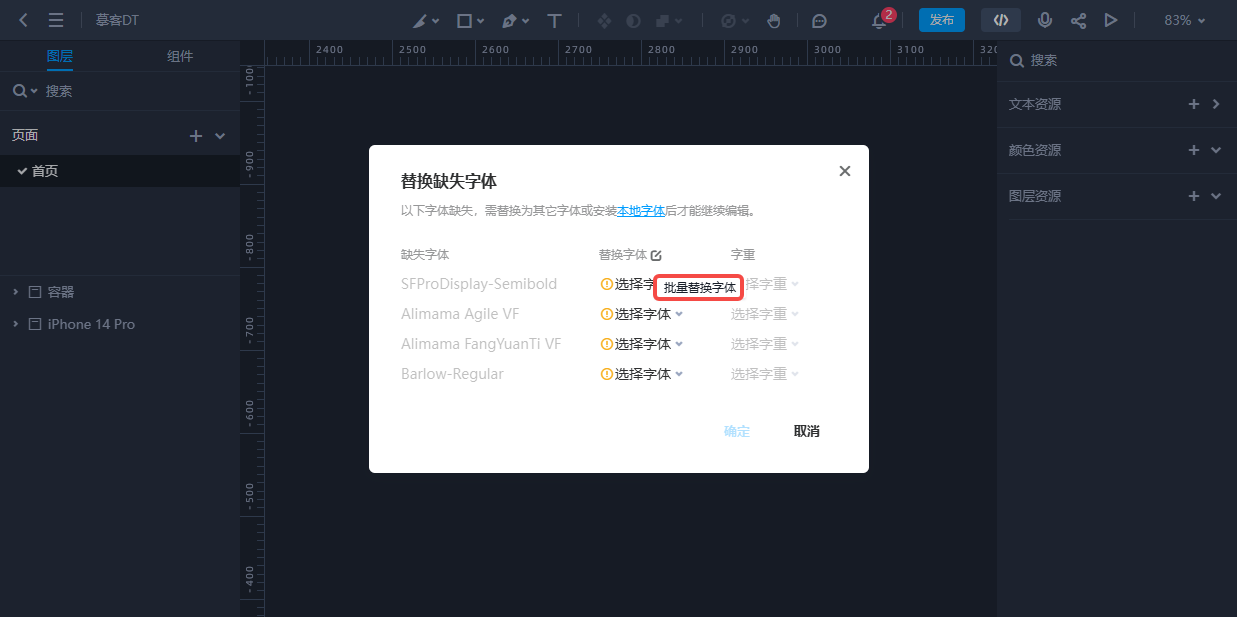
3、【新增】缺失字体可批量修改
以前,设计稿中的缺失字体只能手动一次次操作,现在可以批量修改缺失的字体,一键选择替换字体即可批量替换,避免了重新操作,大大提高了设计效率。

【新增】导出pdf可设置导出顺序;
【新增】导入项目可设置为团队项目;
【新增】导出切图可设置无后缀。
优化了客户端打开默认为全屏展示;
优化了自动布局编组内的图层无法设置水平和垂直间距问题;
优化了导入大图片的时候的无等待提示的情况;
优化了粘贴大数据无等待提示的情况;
优化了导出pdf等待的时候无进度提示的情况。
修复了实例缩放后,调整master宽高,实例宽高变化异常的问题;
修复了实例缩放背景模糊显示错乱的问题;
修复了实例缩放后背景模糊数值未同步缩放的问题;
修复了组件资源替换位置偏移的问题;
修复了自动布局的文本导出pdf后,出现文本偏移的问题;
修复了sketch文件导入后图形透明度渐变显示异常的问题;
修复了搜索组件内容时,切换到图层面板再切换回来,搜索内容不见了的问题;
修复了导入svg代码图标还原错误的问题;
修复了导出pdf,对于缩放后的实例文本未按照缩放后的效果还原的问题;
修复了创建自动布局后,创建组件,组件圆角区域滑杆显示异常的问题;
本次摹客DT同样新增、优化及修复了不少功能,欢迎大家体验反馈!想了解更多摹客DT的更新内容,请点击DT更新日志查看详情。
摹客CC本次主要优化了一些小问题:
1、优化深色模式下,分享项目集时的链接显示效果。
2、修复了任务分类拖拽排序调用错误的问题。
更多有关摹客CC的更新内容,请查看CC更新日志查看详情。