摹客
产品
支持不同操作系统,兼容不同设计工具使用习惯和设计文件


摹客DT支持Windows、MacOS、Linux系统,基于浏览器的在线设计模式,随时随地开始设计。数据即时同步,所见即所得。
摹客DT兼容设计工具常用操作和快捷键,已习惯其它工具的设计师也可轻松上手,学习成本极低。
摹客DT支持导入Sketch/Figma文件,完善的文件继承机制和Library还原机制,可帮助设计师快速迁移设计资产,无缝开启创作。
支持多人全流程协同,轻松搞定设计评审、交付开发


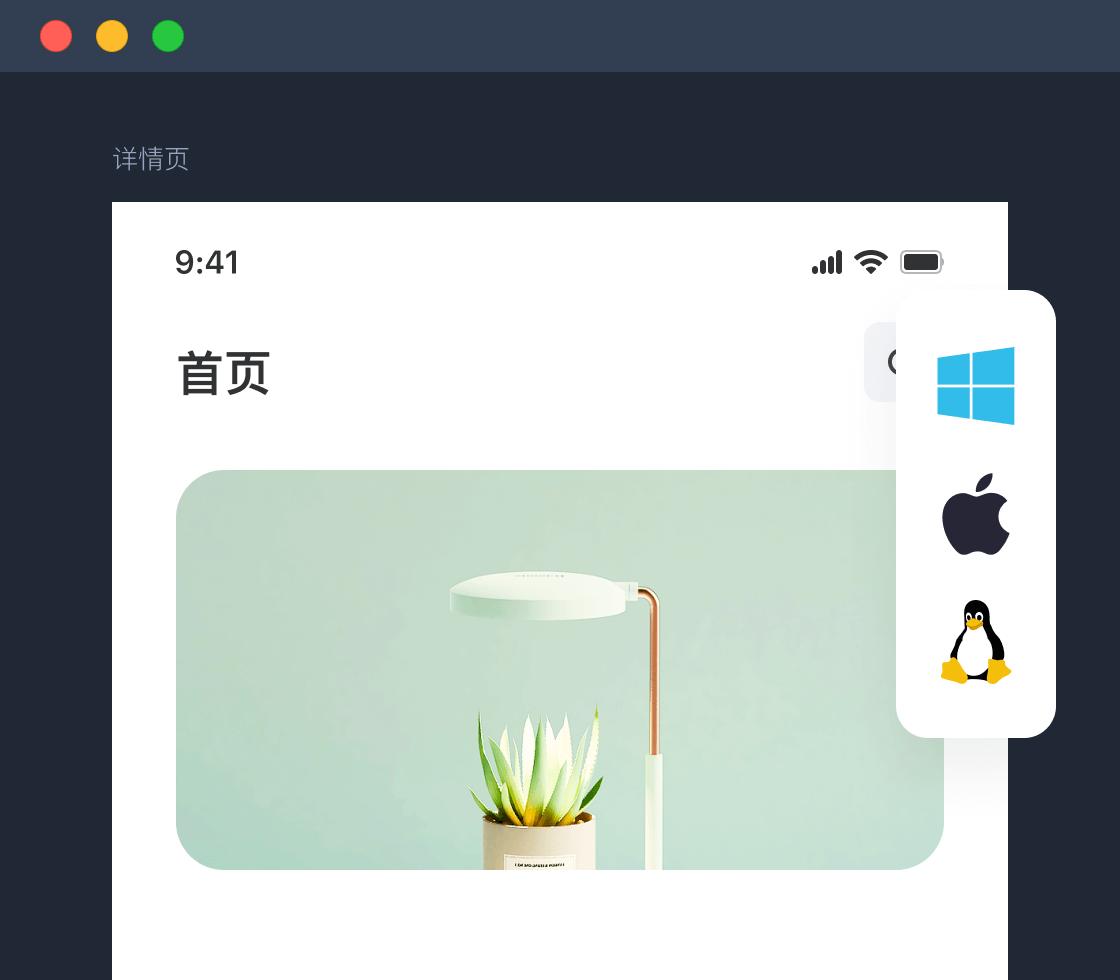
支持多人在线实时协同,可灵活设置项目权限。历史版本自动生成,编辑操作可追溯,项目管理和版本控制更合理。
支持对设计稿进行打点评论。开启开发模式,即可查看和复制设计稿样式、尺寸、颜色等属性值及代码。无需借助其它工具即可完成设计评审和交付。
深度连接摹客设计云,支持一键发布设计稿至协作平台,一个项目即可管理Sketch/PS/XD/Figma/DT设计稿与Axure/RP原型稿,搞定团队资产管理难题。
可定制企业专属产品设计工具,满足企业高安全和高定制化需求


支持根据企业业务场景和管理模式进行私有化部署,个性化功能需求可定制,满足企业高安全和高定制化需求。
摹客DT保持每月版本迭代,配套更新相关功能教程及专题文章,用户反馈的需求和问题均可及时得到解决。
专业技术支持,7*12小时客户服务,3分钟快速响应,随时应对突发情况,为用户提供帮助和支持,服务品质专业有保障。
全面了解核心功能,选择更适合自己和团队使用的工具
 |
 |
||
|---|---|---|---|
| 系统支持 | MacOS | ||
| Windows | |||
| Linux | |||
| 多人协同 | 页面级多人协同 | ||
| 实时保存 | |||
| 项目管理 | 新建项目集 | ||
| 项目类型设置 | |||
| 项目权限设置 | |||
| 基础操作 | 图层操作 | ||
| 样式复制 | |||
| 等比缩放 | |||
| 文本轮廓化 | |||
| 智能整理 | |||
| 分布方式 | |||
| 条件选择 | |||
| 属性设置 | 基础属性 | ||
| 文本扩展属性 | |||
| 混合模式 | |||
| 取色器 | |||
| 可运算输入框 | |||
| 字体管理 | 本地字体 | ||
| 可变字体 | |||
| 文本高级样式(连字、基线、项目符号) | |||
| 团队字体 | |||
| 字体收藏 | |||
| 矢量编辑 | 钢笔工具 | ||
| 铅笔工具 | |||
| 布尔运算 | |||
| 裁剪路径 | |||
| 响应式布局 | 边距锚定 | ||
| 居中锚定 | |||
| 固定高度/宽度 | |||
| 历史版本 | 自动生成历史版本 | ||
| 切换查看历史版本 | |||
| 历史版本一键还原 | |||
| 记录操作者和操作时间 | |||
| 资产继承 | 导入Sketch文件 | ||
| 导出Sketch文件 | |||
| 导入figma文件 | |||
| 导入DT文件 | |||
| 导出DT文件 | |||
| 切图与导出 | 添加切片 | ||
| 导出切片 | |||
| 导出PDF文件 | |||
| 交互演示 | 交互设置 | ||
| 手机端演示 | |||
| 显示链接区域 | |||
| 屏幕适配 | |||
| 快捷操作 | |||
| 辅助视图 | 网格视图 | ||
| 布局(栅格)视图 | |||
| 标尺和参考线 | |||
| 资源库 | 文本资源 | ||
| 图层资源 | |||
| 颜色资源 | |||
| 组件资源 | |||
| 画板存为模板 | |||
| 资源替换 | |||
| 实例属性覆盖和还原 | |||
| 团队共享资源 | |||
| 特色功能 | 拼写检查 | ||
| 查找并替换颜色 | |||
| 替换缺失字体 | |||
| 变形 | |||
| 旋转副本 | |||
| 自动布局 | |||
| 插件机制 | |||
| png填充色 | |||
| 项目评审 | 打点评论 | ||
| 列表展示评论 | |||
| 评论链接 | |||
| 评论状态 | |||
| 评论定位 | |||
| 评论通知 | |||
| 评论显示/隐藏 | |||
| 开发模式 | 切换开发/编辑模式 | ||
| 查看标注 | |||
| 切换平台单位 | |||
| 布局模型 | |||
| 自动生成代码 | |||
| 协作交付 | 发布设计稿到协作平台(CC) | ||