摹客
产品
听人聊到全栈设计师的时候,这看起来像一个华而不实的概念诞生了。乍一看这个高大上的概念似乎在说一个意思:全能型设计师。在过去,我们曾推崇“专业的事情让专业的人来做”,而团队关系中,设计师的职责就是认认真真做设计,程序员踏踏实实写代码,各司其职,合作但尽量不相互干涉。然而随着产品设计思路的变化,团队的协作方式的演进,团队中每个角色的职责范畴开始发生改变。这种改变的原因是多方面的,这个看起来很“忽悠”的概念,如果真的深究起来,却是真的有其不得不这样的原因。
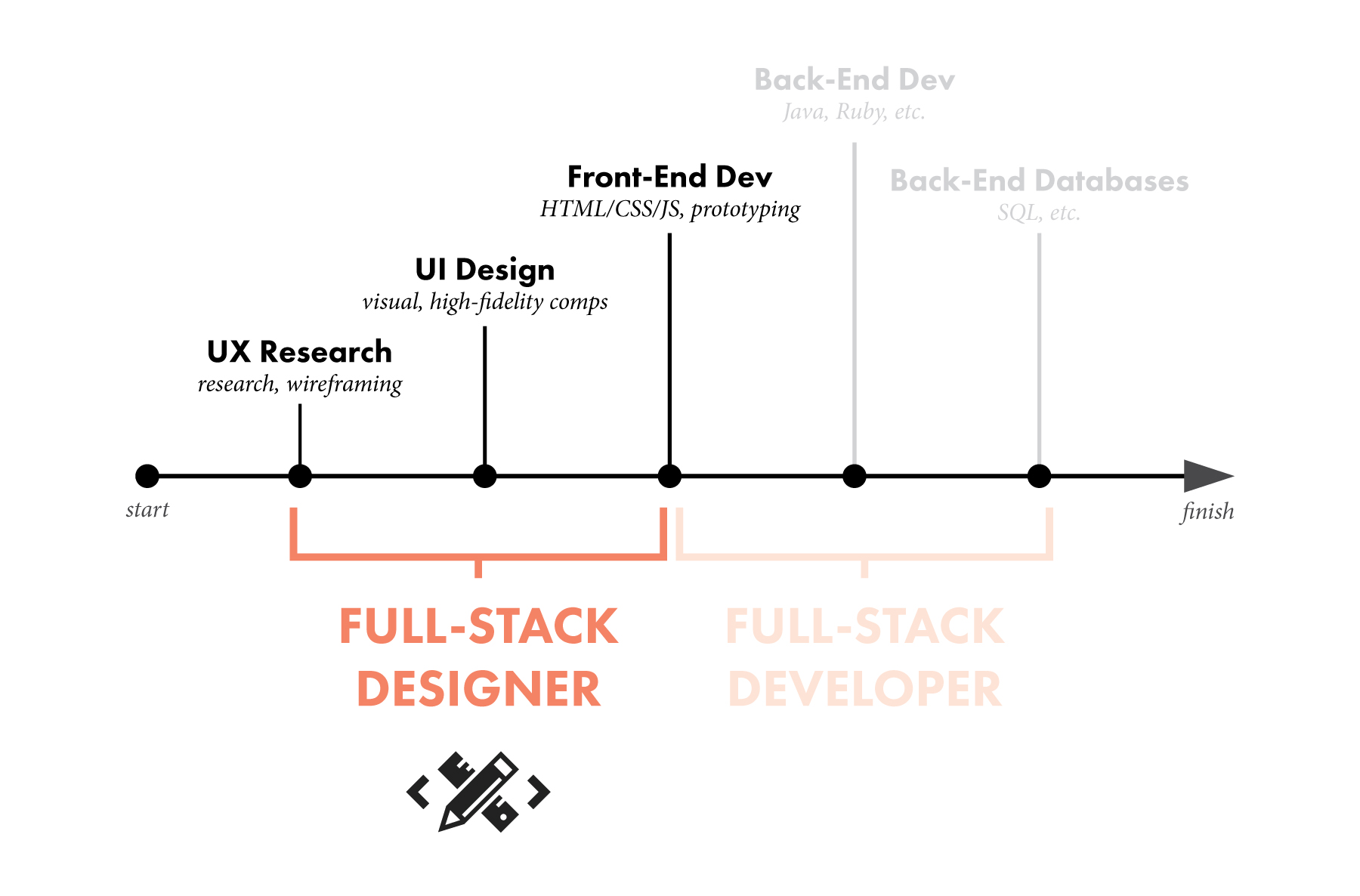
相比全栈设计师(Full Stack Designer)这个概念,全栈工程师(Full Stack Developer)的概念更先出来。全栈的概念并非等同于全能,严格意义上讲,它指的是掌握多种技能,并且能够运用多种技能来独立完成设计作品或者产品开发的人。这也就意味着,一个真正意义上的全栈工程师能够借助多种技能来搞定一个的基本的界面(注意是基本)、后端的功能和程序、数据库,而全栈设计师则能够相对独立地搞定一个项目的基本构思,实现线框图,设计得了视觉稿,做得了原型,写得了前端代码,搞得定动效(JS/jQuery等),独立完成设计和设计相关的部分。

从当前的局面来看,全栈设计师的出现并非偶然。随着移动端的爆发和创业大潮的到来,小型的开发团队越来越多,大量的小团队确实没法为每一个细小的环节安排足够多的人,这也使得团队内许多成员掌控超出专业范畴以外的技能。会切图的后端,会画原型图的运营,能重装系统的前台小妹,会进后台写数据库代码的编辑,这样的团队成员并不鲜见,如果你要仔细找,能在许多团队中看到这样的团队成员。
但是全栈设计师的内涵中,并不是要求设计师什么都懂,而是要求设计师的技能树是依托于项目、流程和业务而存在的。以网页设计为例,一个足够优秀的全栈设计师,能够强力地协助产品经理完成整个项目前期的构思(头脑风暴、Moodboard、基本的规划),原型设计(线框图、视觉稿、低保真原型、高保真原型),用户研究(用户体验等),测试,前端的开发(HTML、CSS、JS等),同程序员的交接(了解接口,开发上的深层需求,怎样的前端代码会更匹配后端和程序,等等)。
全栈设计师无疑是有明显优势的。首先,在绝大多数的情况下,掌控流程、熟悉多种技能的设计师,老板总会开更高的工资的。对于团队而言,招一专多能的全栈设计师看起来性价比也更高。一名熟悉产品开发和设计流程的设计师是明白产品设计的局限性在哪里,清晰把控产品设计的预期,如果性格上没有天然缺陷的话,在团队协作中会非常的得心应手的。

这就是全栈设计师的主要优势所在:全局思维。熟悉流程可以让团队协作更方便,了解开发、营销和用户体验的细节会让合作更加无缝,降低返工和后期的各种突发状况。现代的APP开发和Web开发面临的各类技术、工具非常之多,一名了解Node.js的设计师,在做前端开发的时候,知道如何写代码类配合相应的数据库。毫无疑问,现代的产品设计所牵涉到的构成是相当庞杂的,相比于资深专家,一个熟悉各方面技术的设计师能让局面更容易掌控。
在团队管理中有一个重要的常识,项目越大,人数越多,沟通成本越高,效率越低。不同的人说不同的话,前端和后端,设计师和程序员,撕逼的状况并不鲜见。全栈设计的存在会尽可能地降低这其中的沟通障碍。流程上的潜藏问题,开发和设计的龃龉,全栈设计师能快速定位沟通障碍的症结所在。懂产品懂前端懂设计懂后端,沟通的的结果和之前是显然不同的。
全栈设计师通常是具备强大学习能力的人才,很多时候一些棘手的问题,或者某些单独请人来解决不划算的职位,可以让全栈设计师来解决或者顶替。对于创业公司而言,这样的设计师尽管工资会高一些,但是总体成本反而会降低。
全栈设计师的跨界技能组合不仅仅是1+1=2那么简单。许多技能和知识在触类旁通之后,能在设计、协同上带来质变。一个精通用研的设计师所设计的界面是否会更加易用呢?这是显而易见的。
问题都是一体两面的。知识面跨度大、技能树全面同样会成为全栈设计师的成长障碍。

在过去,我们所熟知的专业人才、资深专家们走的是纵向发展路线,深耕某个专业领域,紧跟特定领域的发展趋势和技术细节,做最锋利的刀,破解这个领域最尖端的问题。而我们此刻所提及的全栈设计师则是横向发展的,扩大知识面,横跨多领域的发展方向反而使得他们很难专精所有领域。技术发展这么快,要学习的东西太多,如果没有深入的考量和仔细的思考,很容易陷入贪多嚼不烂的恶性循环。所以,要成为一名全栈设计师,应当选取一些重要的领域,随时跟进技术发展,了解新模式和新工具。
对于用人单位而言,这有时候会是一个坑。一名精通设计,熟知HTML/CSS的全栈设计师,可能在JS上并不熟悉,那么这名全栈设计师并不能以一人之力顶替三个人的功用,值得注意。

与此同时,作为企业而言,也应当正确认识全栈设计师的价值。如果只是为了“贪便宜”招进一名全栈设计师,会发现这名设计师好像什么都会,又什么都不会,那就真的是没有找准全栈设计师的“正确用法”了。对,有的基础问题他确实没法一口答上来,但是他了解这是怎么一回事,明白哪些错误要规避。
人脑并非是电脑,一名全栈设计师是无法记住所有的技术问题的答案,也无法搞定全部的事情,但是他通常知道问题的关键,知道去哪里学习,从哪里获取答案,在什么地方搞定问题。
其实在上文中已经很深入的聊到这个问题了。全栈设计师本身能够根据自身的情况来分析并定制自己的“技能树”,清楚产品的架构,设计和开发的流程,一专多能,能够活用用户体验、设计模式、技术和工具,更好地完成产品开发,系统地设计项目的各个环节,让产品向着更好更优秀的方式推进。
着眼于整体的设计师,是全栈设计师不同于只会打磨细节的传统设计师。当你的团队拥有一名全栈设计的时候,你会发现设计和开发更加统一了,流程更顺畅了,产品质量有了提升。
对团队而言,全栈设计师的成长性是值得期待的。如果是一名自由设计师,成为全栈设计师能够更好地完成自己的各个项目,不是么?
要成为全栈设计师,无疑是需要深入学习的。如果你对于自己的发展方向有明确的想法,愿意通过学习成为更博学更优秀的自己,那么不妨好好看看下面的书目,也许你的未来就在那里面!