摹客
产品
原型设计是产品开发过程中的重要环节,它能帮助团队快速验证想法、测试用户体验,并最终为产品的开发奠定基础。在这个过程中,原型的精细度、表现力和交互程度不同,团队的沟通方式与决策效率也有所不同,而原型的精细度通常以“低保真”和“高保真”来区分。
对于产品经理和设计师来说,了解高、低保真原型的特点、应用场景至关重要。本文将带你一次性搞懂低保真与高保真原型的所有知识点,帮助你在产品设计过程中得心应手,事半功倍。

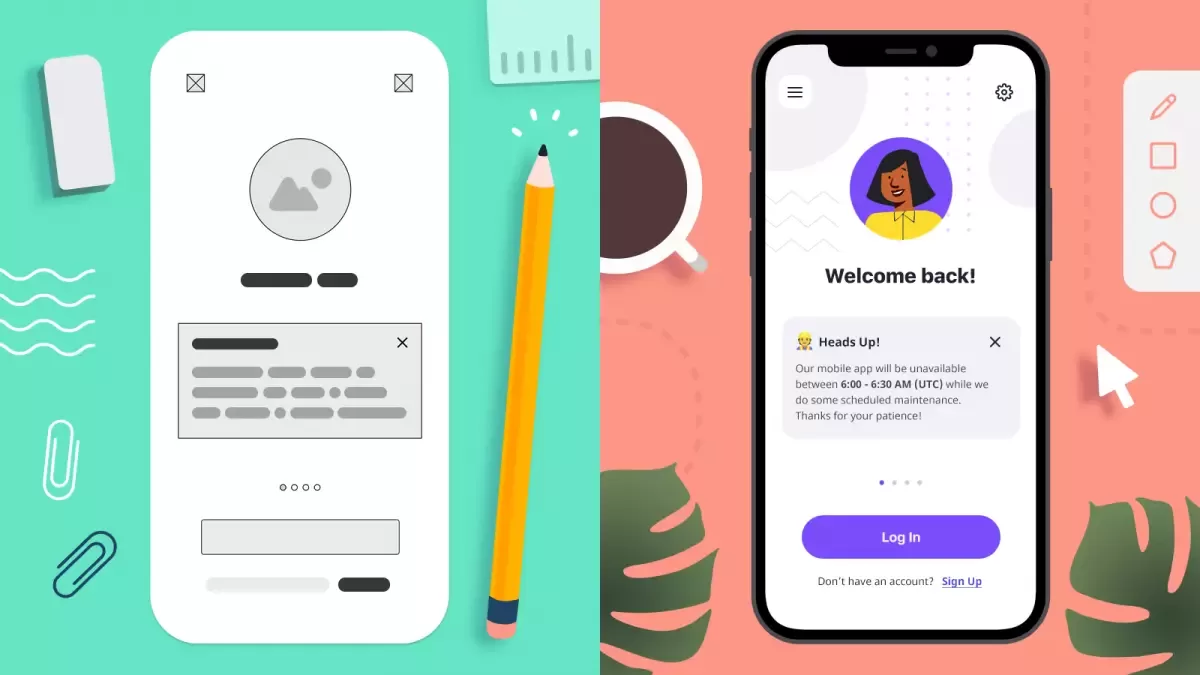
低保真原型,顾名思义,是一种设计精度较低的原型,其主要目的是为了快速验证设计思路和功能布局,而非精细化展示界面元素。通常,低保真原型通过简单的线框图或草图形式呈现,目的是帮助设计师、产品经理及团队成员更清晰地理解产品的基本结构和功能流。
低保真原型的特点有:
1)简洁
低保真原型设计简洁,重点突出产品的结构和功能,而非视觉细节,比如颜色、图标等。这些元素通常是简化或省略的,甚至有时仅通过文本或框架来表示。
2)快速迭代
由于低保真原型设计简单,因此绘制速度非常快,便于快速迭代和修改,这使得它在早期设计阶段非常有用,帮助团队及时发现并调整问题。
3)静态或者极少交互
低保真原型侧重产品想法交流与验证,它的目的是确保设计思路是可行的,且符合用户需求。因此,低保真原型交互程度很低,很多只是静态的线框图。
4)节省资源
绘制低保真原型所需的时间和成本相对较低,可以帮助团队节省资源,尤其在设计初期,避免过早地陷入过于精细的设计细节。
高保真原型几乎具备与最终产品接近的界面、交互和功能表现。与低保真原型相比,高保真原型不仅更精细,还能更真实地模拟用户与产品的互动体验。它们通常涉及到更多的视觉元素、动画效果和互动反馈,能够更加准确地反映出产品的最终状态。
高保真原型的特点有:
1)高度还原
高保真原型在视觉和交互方面高度还原了最终产品,包括完整的配色方案、字体样式、图标、图片以及详细的界面布局等,这种原型可以为用户提供接近真实应用的体验。
2)真实的内容呈现
绘制低保真原型时,通常会使用占位符来填充内容,但高保真原型一般要求包含真实的文本、图片和数据等内容,需要更准确地呈现产品的信息架构和用户界面。
3)交互逼真
高保真原型不仅仅是静态的界面展示,还包含丰富的交互设计,如按钮点击、页面切换、滑动效果等,这些交互设计可以帮助团队在实际开发前更好地进行用户体验。
低保真原型 vs 高保真原型的差异、特点如下表所示:

基本所有的原型工具都能做低保真原型,但各个原型工具的侧重点还是有所不同,而选择合适的工具至关重要。这里,给大家推荐三款原型设计工具,它们各有特色,适用于不同的设计需求。
摹客RP是一款专业且功能齐全的在线原型设计工具,它拥有大量的预设组件和原型模板,拖曳即用,特别适合快速创建低保真原型。同时,因为它还包含丰富的交互设计功能,几乎能实现任何交互效果,所以也非常适合创建高保真原型,可以说是一款适用绝大部分团队需求的原型设计工具。
主要特色:
1)交互设计:支持丰富的交互设计功能,可以为原型添加按钮、链接、页面切换等交互细节,模拟真实的用户体验,还可以添加动画效果,使原型更逼真。
2)多人协作:支持多人实时协作,多个设计师可以同时编辑同一个原型,实现团队协作和实时反馈。
3)设计规范和标注:提供详细的设计规范和标注功能,可以为设计师和开发人员提供准确的设计参考和实现指导,还可以添加尺寸、颜色、字体样式等规范说明,使设计更加准确和一致。
4)导出和共享:可以将原型导出为可交互的文件或生成演示链接,方便与设计团队和开发团队共享。

Balsamiq专注于低保真原型设计,如果你的项目是以低保真项目为主,那么它会很适合你。同时,它的界面简单,提供了丰富的界面设计部件和图标库,非常适合新手设计。
主要特色:
1)快速绘制线框图:最适合用于项目初期快速创建线框图,帮助团队在短时间内明确产品结构和核心功能。
2)手绘风格:Balsamiq最具特色的地方在于它采用了手绘风格的设计,使原型看起来更像是草图,非常适合与团队或客户进行需求沟通。
3)实时协作:提供云端版本,支持团队成员实时查看和编辑原型。团队成员可以在原型上直接留下评论,方便大家进行讨论和反馈。

Sketch以UI设计闻名,但也有不少用户用它绘制原型项目,这主要是因为Sketch的界面设计以及矢量编辑能力足够出色,非常适合交互简单但视觉精细的高保真原型项目。
主要特色:
1)矢量设计:丰富的矢量设计工具和功能,可以创建精确的界面元素、图标、按钮等,确保设计稿在不同分辨率下都能保持高质量的显示效果。
2)组件:支持创建可重复使用的组件,方便在多个页面和画板中重复运用某组内容,这样可以快速构建界面布局,保持一致性,提高工作效率。
3)丰富的插件生态:拥有庞大的插件市场,这些插件提供了丰富的功能扩展,例如添加交互动画、生成原型链接、自动生成规范等。

产品设计过程中,原型的保真度会随着项目的推进而逐步提升,从最初的低保真草图到最终的高保真原型,这种演变不仅是设计细节的增加,也体现了团队对产品理解的深入。
项目初期,也就是概念验证阶段,应该使用低保真原型,避免过多投入在高保真原型上,甚至一开始可以不用工具,直接在白纸上画草图。这样做,便于大家关注产品整体布局和核心功能,而非视觉细节。低保真原型在项目初期的使用场景包括:
1)头脑风暴
适合团队进行简单、快速的头脑风暴,向开发和项目参与者演示设计想法。
2)早期测试
可以把握关键的功能,更好地定义流程、信息架构以及 UI 布局,然后积极寻求团队的意见,有助于发现潜在问题并及时调整。
3)开发确认
前期就能确定技术层面是否能够实现相关功能,避免后期无法开发。
项目进行到中后期,可以开始绘制高保真原型了,方便全面展示产品的最终形态,包括完整的视觉设计和复杂的交互效果,它的使用场景包括:
1)功能实现
高保真原型已经全面展示了产品的核心功能,这使团队能够在开发前深入理解产品的实际运作方式,进一步发现并解决潜在问题,避免开发后返工。
2)测试高级交互
当开始测试更复杂的交互和功能时,需要使用高保真原型,毕竟高保真原型已经呈现了直观的交互效果和动画。
3)确保产品与设计一致
高保真原型可以为开发人员提供详细的设计规范和资源,减少沟通误解,提高开发效率,确保产品实现与设计一致。
可以看到,低保真原型以其简洁明了的形式,帮助团队快速捕捉和验证设计概念,促进内部沟通,确保项目在早期阶段朝着正确的方向发展。随着设计的深入,高保真原型通过更精细的视觉和交互细节,提供接近真实的用户体验,为用户测试和开发提供了可靠的蓝图。
两种类型的原型设计,没有谁优谁劣,只有谁更合适。在产品设计全流程中,两种类型的原型图都会涉及到,通过从低保真原型到高保真原型的逐步完善,团队能够在不同阶段有效地验证和完善设计思路,确保最终产品既满足用户需求,又符合业务目标。