摹客
产品
你知道吗?高达88%的用户,在访问网页或使用APP体验不佳时,不会再回访网站,而体验感往往取决于产品设计。2025年,用户对产品体验的期待将达到新的高度,流畅丝滑吸引人只是基本要求,像AI个性化、3D与动画UI等设计,将会成为新的趋势。
了解这些趋势对设计师来说很重要,可以打开思维,设计出更符合当下用户喜爱的产品。本文对2025年的UI设计趋势做了8大预测,一起来看看吧!
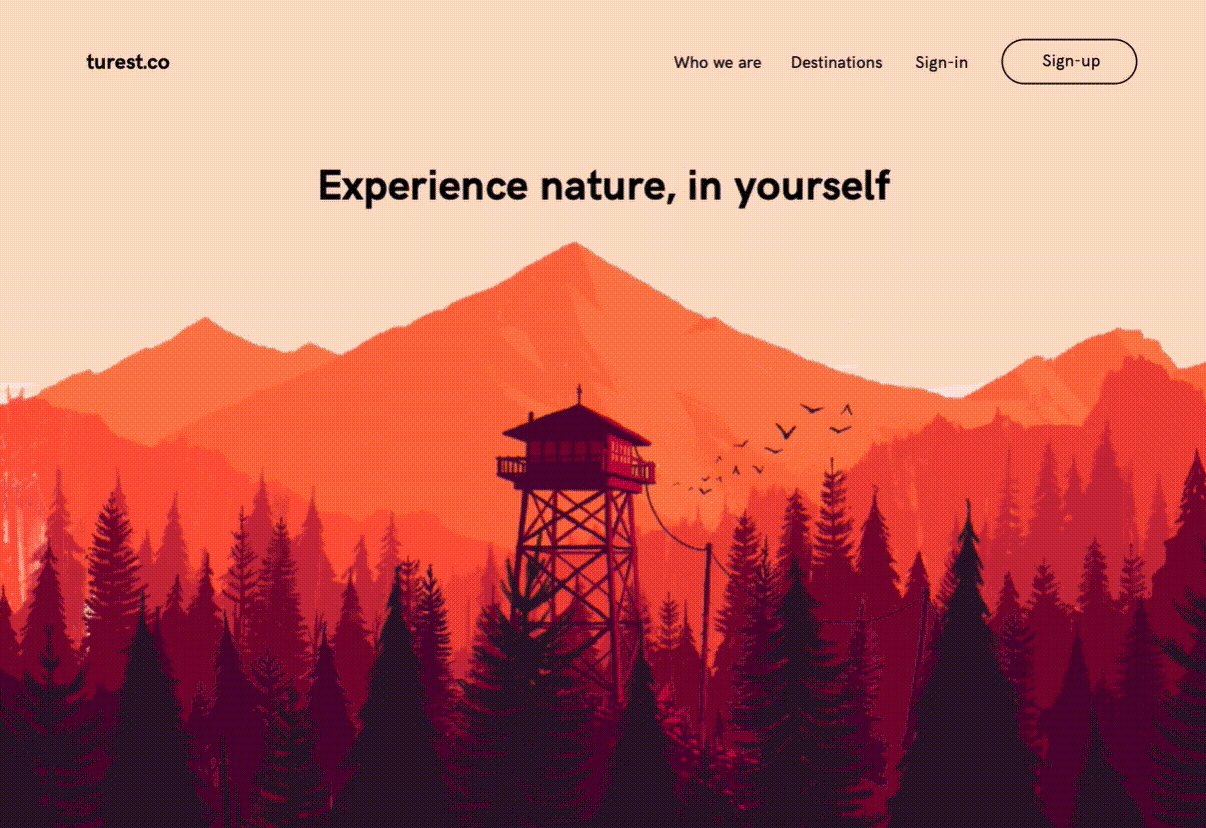
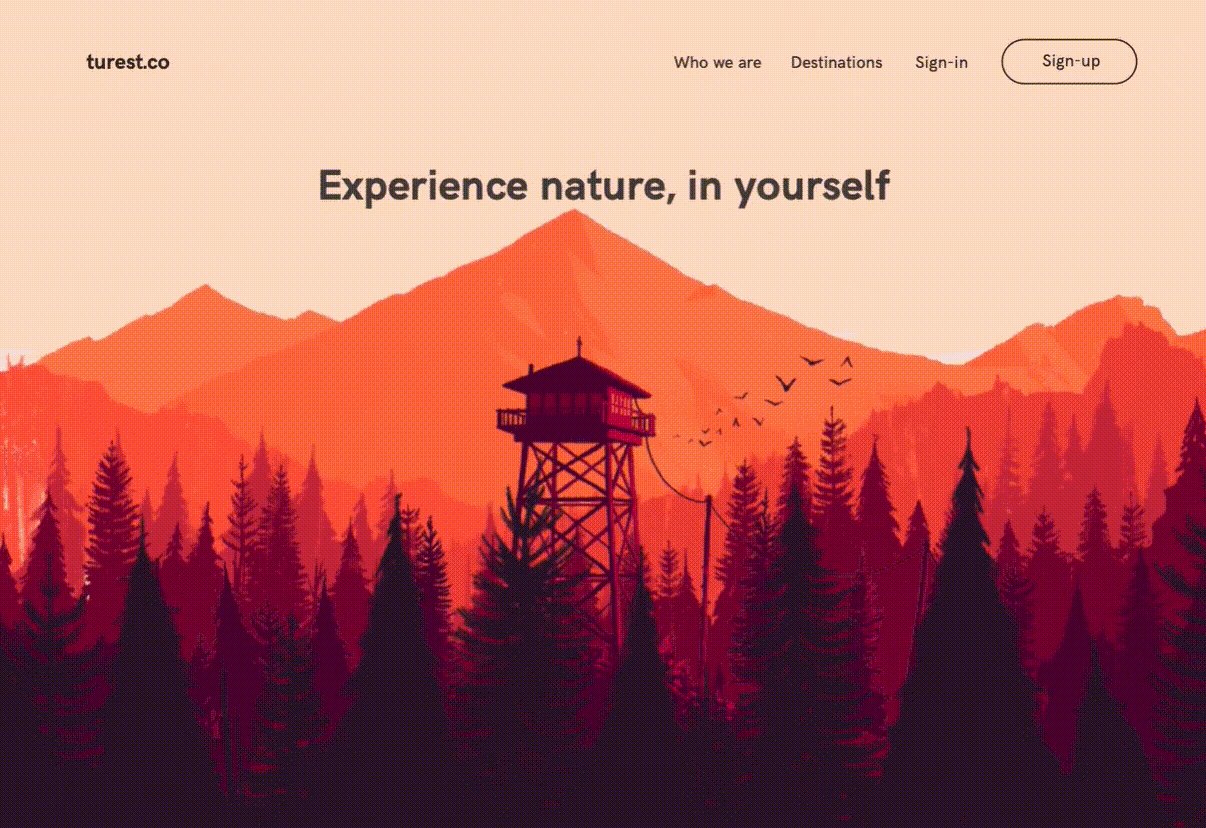
在你滑动屏幕浏览网页时,背景元素和前景以不同的速度在移动,形成立体的运动效果,带来非常出色的视觉体验,这就是视差滚动的魅力。
这种设计赋予了页面深度和活力,以一种类似电影般的体验,引导用户穿梭于内容之中。它既能够吸引用户的注意力,又不至于造成干扰,因此受到越来越多的欢迎。

不过,和所有设计趋势一样,视差滚动也需要适度运用。如果使用过多,可能会导致页面加载缓慢或让用户感到迷失那么,如何在2025年将视差滚动运用得更好呢?
1)有目的地使用:将视差效果限制在特定区域,突出重点,而不是分散注意力。
2)移动端优化:针对小屏幕设备调整视差效果,确保移动端的流畅体验。
3)关注性能:测试加载时间,确保视差效果能够提升而非妨碍用户体验。
视差滚动为内容赋予了独特的节奏和流动感,帮助用户轻松沉浸页面,是一种非常好用且值得关注的设计趋势。
这两年,最火的领域莫过于AI,各行各业都增加了对AI的投入,设计也不例外,AI不仅改变了设计师的工作方式,也为产品设计带来了很多新的可能性。
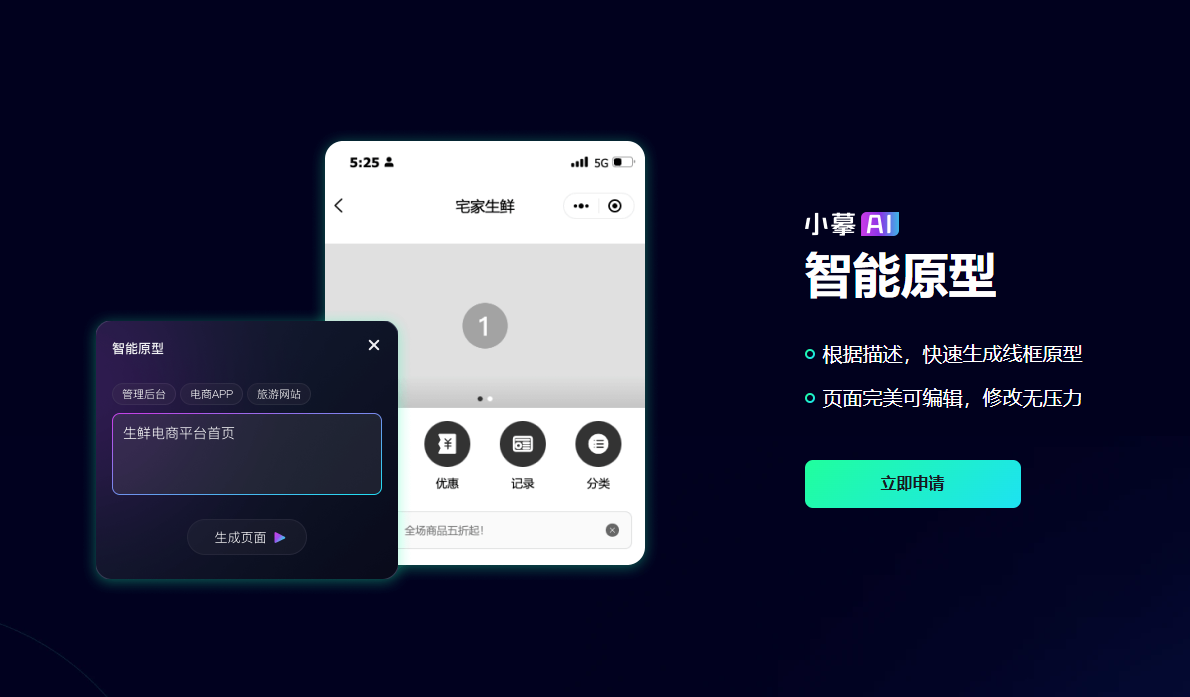
AI辅助产品设计的核心在于产品经理和设计师可以利用AI大大提升工作效率,比如小摹AI等智能原型工具,产品经理可以根据描述自动生成可编辑的线框原型,还能生成图片、文本、翻译等内容,直接为产品设计过程提效10倍。

另外,AI还能为设计师提供无限的创意灵感,设计师可以利用AI生成图片、UI设计,还能快速构建网页布局,并借助AI对文案润色,对色彩、字体进行优化调整,使得整个设计更加完善。
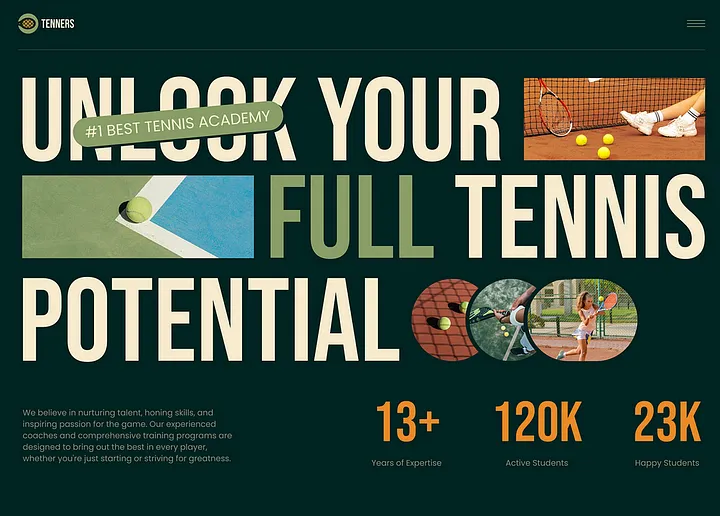
顾名思义,大标题就是使用大胆而夸张的字体,瞬间吸引用户注意力。它不仅仅是文字的大小,还会将字体排版作为设计的核心元素。这种设计手法常与简约风格布局相结合,让文本成为视觉的中心,无需复杂的图像即可深深吸引用户。

大标题风格的设计很明显——它通常会占据页面的主导地位,可能跨越多个栏目或区域。对于需要传递强有力信息的内容,如标题、CTA(用户行为召唤)或标语,以及那些具有清晰、单一焦点的网站,如着陆页或推广页等,就非常适合大标题风格。
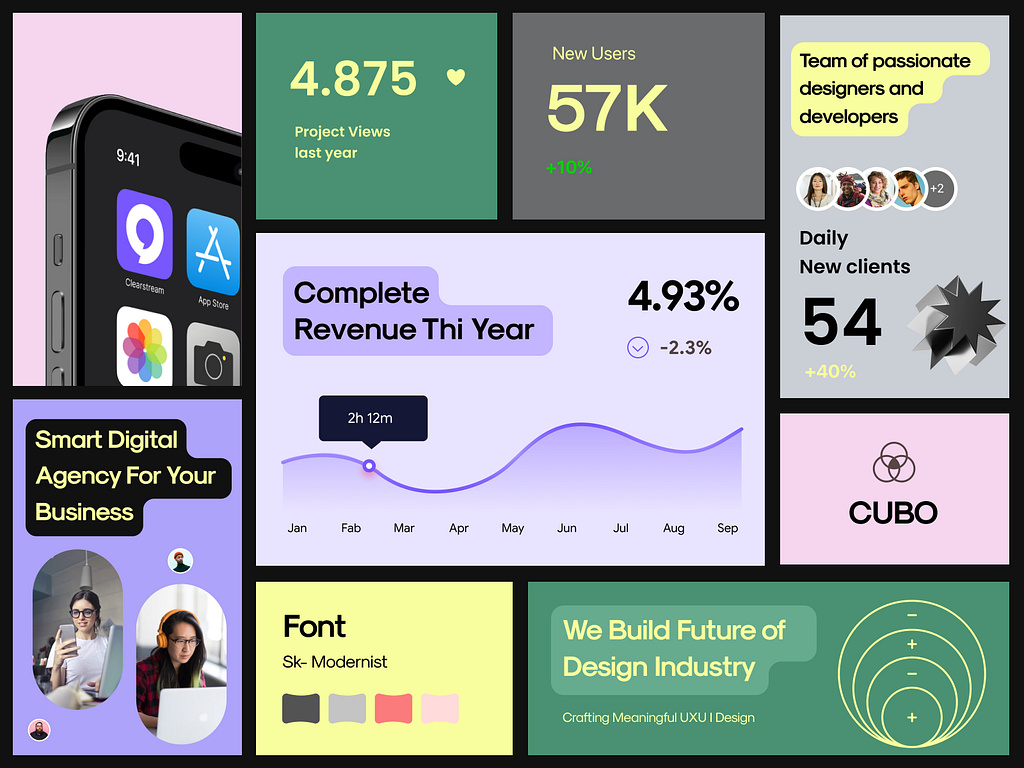
Bento直译成中文即便当、盒饭,它的设计灵感来源于日本便当盒的设计,想象一下打开一个便当盒,每份食物都井然有序地摆放着,干净整齐,毫不凌乱。Bento 设计n将这种风格带入产品设计,让内容更容易浏览、理解和探索。
这个理念简单却强大:多个内容模块,每个模块自成一体,视觉上简洁,且随时准备好与用户互动。这也是它为什么越来越受欢迎的原因,如今网上的信息越发杂乱,用户希望内容清晰、分类明确,不会让人感到信息过载。这种布局让导航变得直观,视觉上令人愉悦,使用户能够直接深入他们最感兴趣的内容。

Bento 设计的结构化特性使其在桌面和移动设备之间的转换流畅,将成为2025年持续流行的设计趋势,这一趋势非常适合那些注重界面逻辑和用户交互体验的产品
2025年的UI设计中,一定会加大使用3D和动画元素,因为它们增加了界面的触感与互动,缩短了网络与现实的距离,让用户能够沉浸式体验。
能让内容变得栩栩如生,赋予了深度和动感。这些视觉元素带来了一种触觉和互动性,缩短了与现实世界的距离,为用户提供了一种既现代又引人入胜的体验。

然而,强大的视觉效果也带来相应的挑战!过多的动画或3D元素可能会延迟加载时间,影响用户体验。
如何找到平衡?以下是一些优化建议:
1)使用能够引导用户或突出重要操作的动画,而非纯粹装饰性的动画。
2)在不同设备上进行测试,确保3D和动画元素能够流畅加载,特别是在移动端。
3)有时,少即是多,使用动画来增强用户体验,而不是让其淹没在复杂的效果中。
将3D和动画元素融入设计中,意味着打造一个充满生气的数字空间,为用户体验增添维度和趣味。如果运用得当,它将让你的产品与众不同!
多拟态设计包括了多个子趋势,如玻璃拟态、拟物化和粘土拟态等,每种风格都为设计带来了独特的美学。
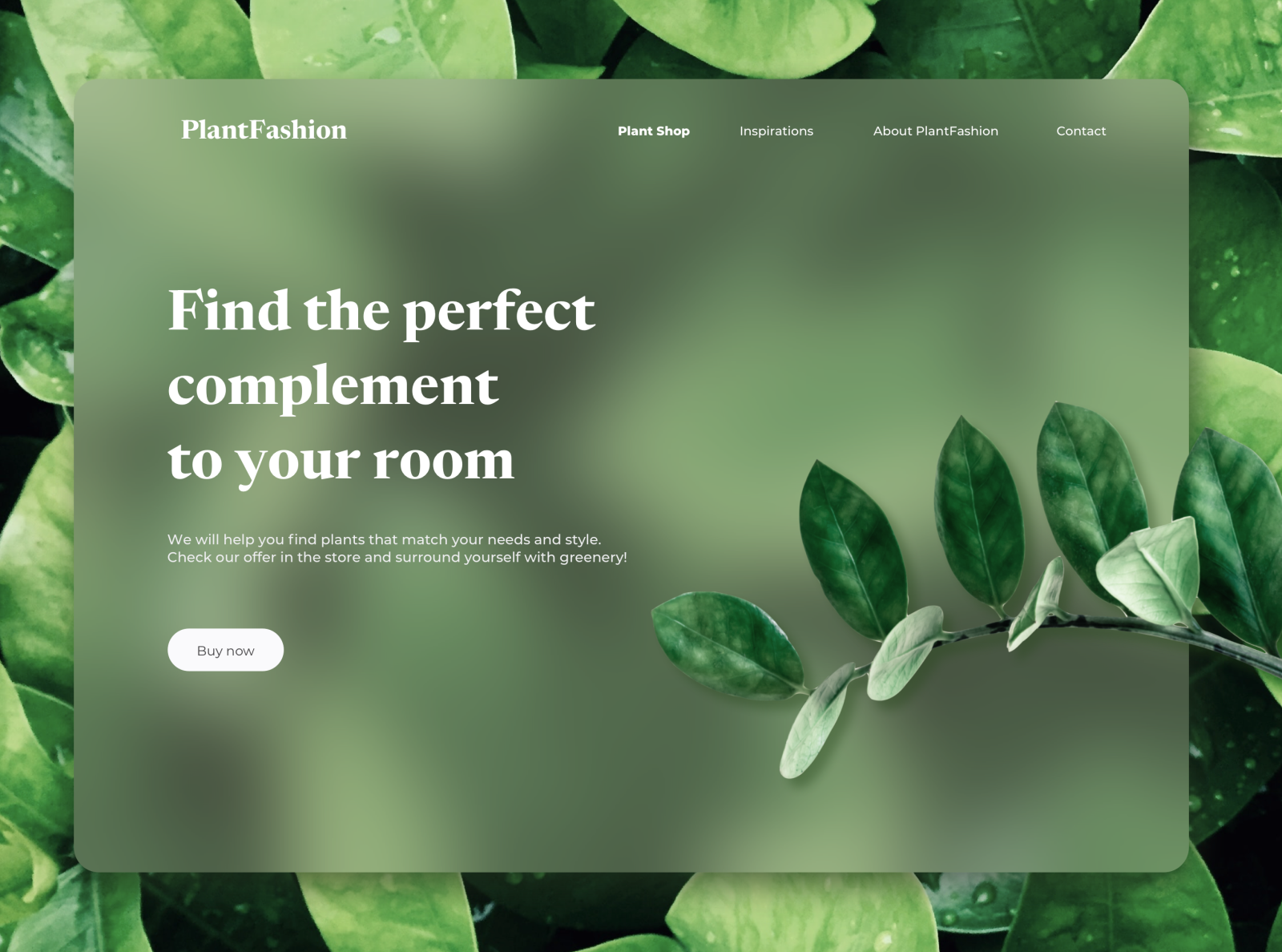
1)玻璃拟态
这种风格模拟了磨砂玻璃效果,具有半透明的背景和鲜艳、浮动的元素,创造出深邃的视觉效果,在现代、科技感十足的应用中广受欢迎。

2)拟物化
拟物化将现实世界的质感带入数字界面,重现栩栩如生的按钮、旋钮或纹理,让数字设计显得更加亲切和触手可及。
3)粘土拟态
这是一种充满趣味的3D元素风格,具有柔和的阴影、柔和的色彩和圆润的边缘,常用于创意行业,营造出一种轻松、亲切的氛围。
这些多拟态设计风格非常适合那些希望脱颖而出的行业——比如游戏、金融科技或创意机构。另外,这些元素还可以结合其他风格使用,比如玻璃拟态与极简主义设计的结合尤为出色,它通过在菜单或导航栏中添加磨砂玻璃效果,让设计更吸睛。
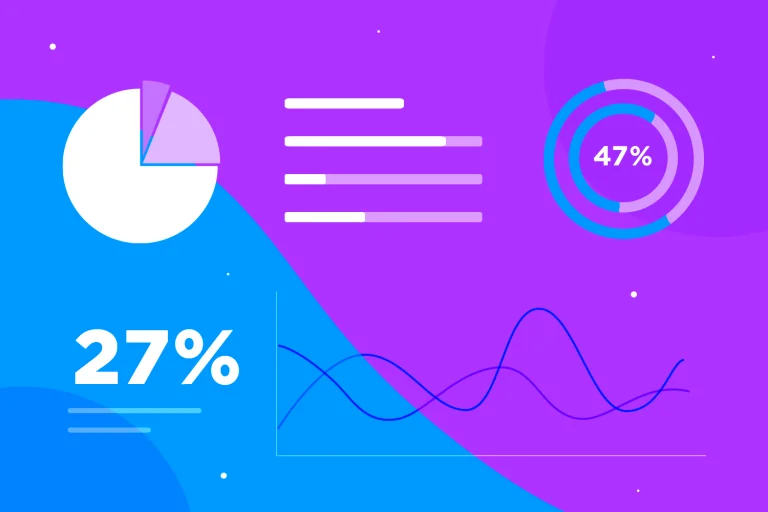
在这个数据爆炸的时代,用户追求的是简洁——能够以清晰、易于理解的方式,呈现出复杂信息的图表、图形。
极简数据可视化的精髓在于其简单明确,它通过巧妙运用留白、细腻的配色方案和简化的图形,让数据变得亲切且引人注目。

这一趋势之所以至关重要,是因为用户既没有时间也没有耐心去应对过多的数据,尤其是那些杂乱无章的、数据密集型的图表。用户需要的是一目了然的洞察,而极简数据可视化正是实现这一目标的利器。
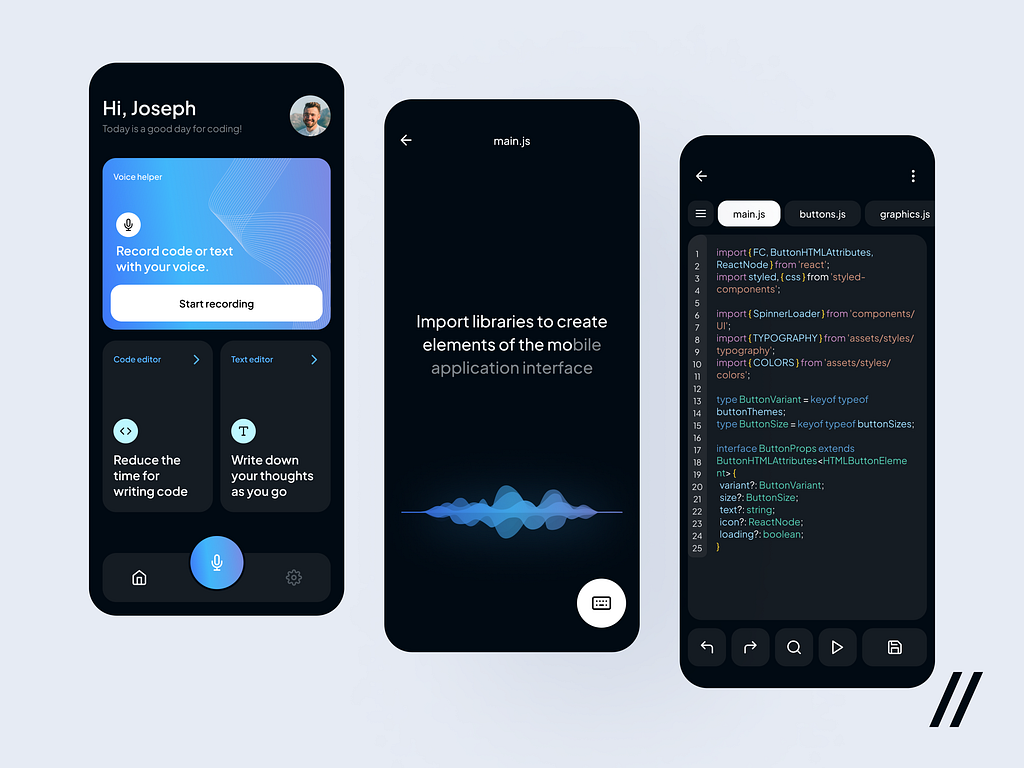
语音激活界面迎来了真正的发展高峰,2025年,它将成为最受欢迎的UX/UI设计趋势之一。随着AI和自然语言处理技术的进步,语音界面变得越来越准确,能够处理复杂的用户请求。
从导航应用程序到信息搜索,语音交互快速、直观,为用户提供了一种新的与数字产品互动的方式。
为什么在2025年语音如此重要?这一趋势与可访问性和便利性有关,随着越来越多的用户期望语音选项,产品可以通过集成语音命令来满足这一需求,提供无缝且多功能的体验。

那么,有效集成语音激活交互的方式是什么样的呢?
1)语音导航:允许用户无需手动操作即可进行搜索、滚动页面或其他交互,以获得更流畅的体验。
2)自然语言理解:优化语音界面,使其能够理解日常短语,提升互动的友好性。
3)无缝切换:在语音和触摸控制之间实现平滑过渡,让用户可以灵活选择互动方式。我没办法直接查阅你那边当前的具体文章呀,不过你可以把文章的内容复制过来发给我,或者描述一下文章的大致主题、关键信息等,这样我就能帮你进一步分析、解答与之相关的疑问啦。
以上这些UI设计趋势不仅仅是创新——它们重新定义了界面互动可以变得多直观、多有吸引力且令人难忘。
最令人兴奋的是,这些UI趋势并非仅适用于大厂,它们为所有产品提供了强有力的手段,帮助我们创造真正触动人心的用户体验。
准备好将这些UI趋势融入你的下一个项目了吗?希望本文的介绍,能帮你产生更多灵感!