摹客
产品

市面上的网页设计工具繁多,对非专业人士来说,选择一款得心应手的工具无疑是个不小的挑战。但只要选对了,你的工作流程就会更加顺畅,工作效率也会显著提升。那么,什么样的网站设计工具才是你的最优选择呢?有三个标准:高效,省时省力,性价比高,最好免费。
本文,我将分享自己使用过的优秀网页设计工具,它们包含整个网站设计流程,并按照不同需求分为以下三类:
1)适合完全初学者的网站设计工具
2)面向专业UI/UX设计师的设计工具
3)网站设计与开发的辅助工具
话不多说,一起来看看吧!
一、9个适合新手的网页设计工具
新手选择设计工具时,简单易用是最重要的标准。这些工具应该有直观的界面,几乎不需要编程知识,并能提供引导功能或模板,帮助你轻松创建网页设计,而不会让人感到过于复杂。以下是一些适合初学者的网页设计工具。
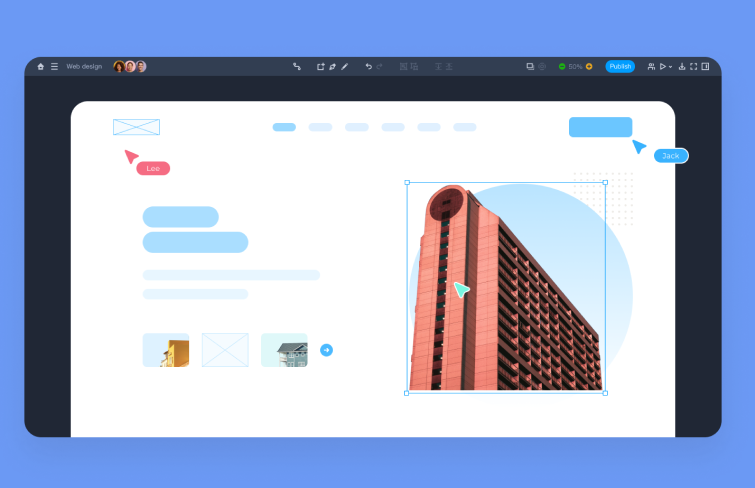
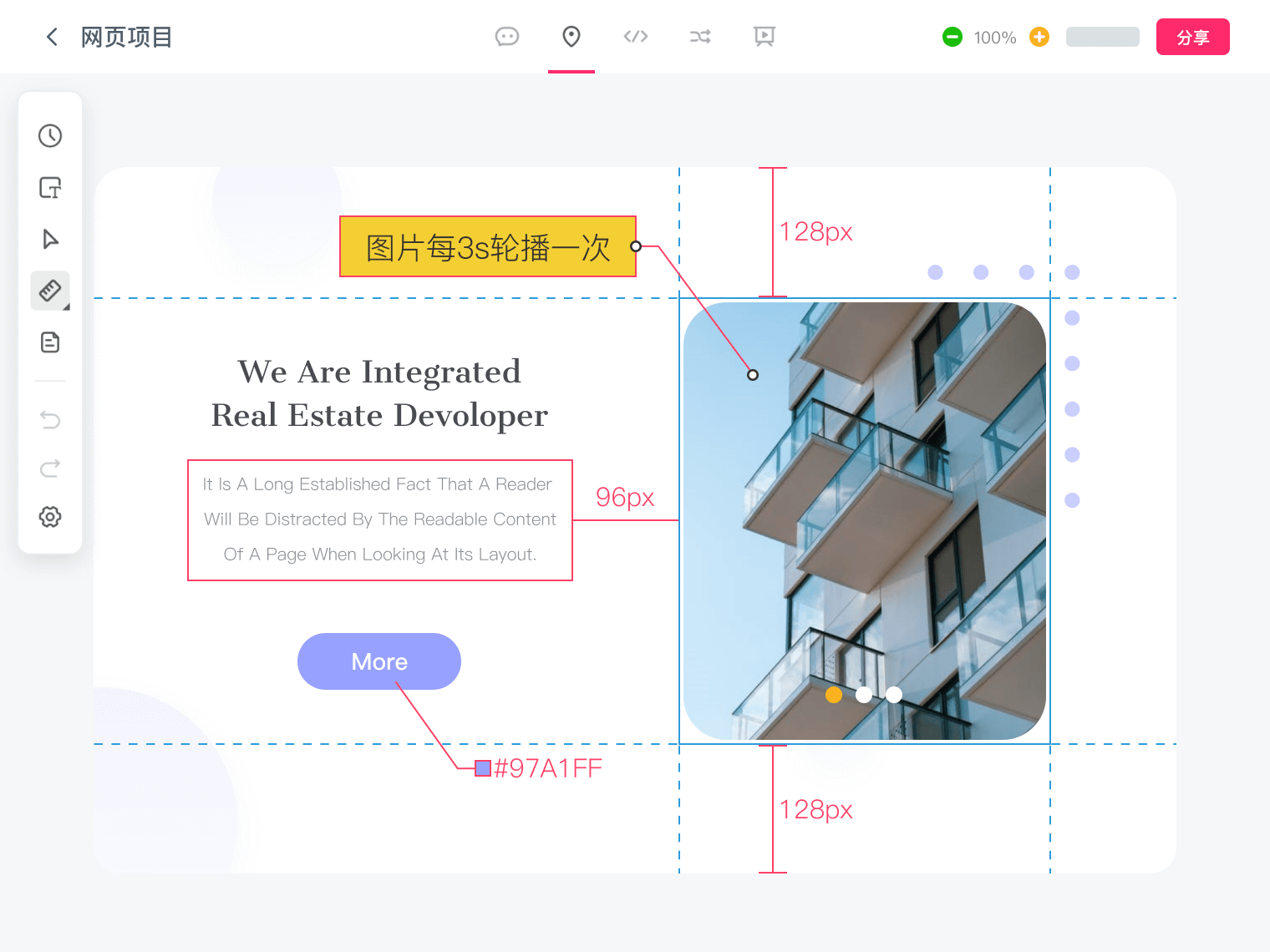
价格:基础功能免费,付费版本199元/人/年起
摹客RP是一款免费的在线原型设计工具,可以帮助用户在几分钟内完成网站或APP的原型设计、测试迭代。它操作简便,拥有海量的设计组件、素材库和模板。通过摹客RP,你可以轻松绘制草图、流程图和线框图,以及创建高保真原型设计,并且通过它完成设计反馈迭代。
使用体验:摹客RP是初学者的理想设计工具。它的性价比极高,界面简洁直观,拖放即用,没有设计经验的用户也能轻松上手。此外,摹客RP提供了丰富的预设组件和可自定义的模板,让用户无需具备高级设计技巧或编程知识,就能快速创建互动原型。

价格:基础功能免费,付费版本$17/月起
Wix是一个通过拖放功能自由搭建网站的平台,它提供了全套服务,包括域名注册、网站设计、网站管理和修改。用户只需操作图形界面即可创建网站,无需了解DNS、网站编程语言、服务器搭建或租赁等技术问题。一切都可以在Wix上自动完成,因此用户可以完全专注于网站的视觉设计和内容展示。
使用体验:Wix最方便的地方在于用户可以自由且轻松地拖放组件,你可以根据需要调整按钮、图片或文本的大小和位置。不过,Wix有个缺点是,如果你对模板做了修改,可能需要重新开始设计,因为内容和布局可能不再适配。因此,Wix更适合设计那些小型、设计精美的网站。

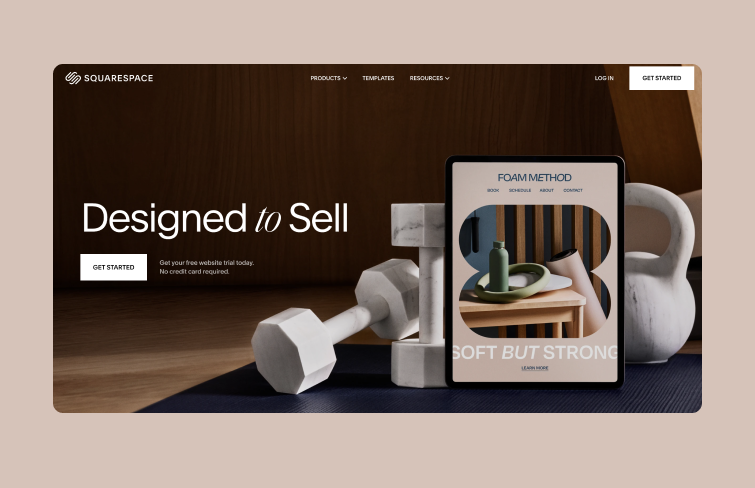
价格:14天免费试用,付费版本$16/月起
Squarespace是一个网站设计平台,以其优雅的设计模板和用户友好的界面而闻名。它提供了一系列用于创建和管理网站的工具,包括可自定义的模板、内置的电商功能以及内容管理选项。即使是没有设计或编程基础的用户,也能快速构建出一个精美的响应式网站。
使用体验:Squarespace最突出的特点就是它对细节的关注。受创始人Anthony Casalena的愿景启发,Squarespace开发了智能建站工具,尤其适合个人网站。它的许多模板和后台功能都是为个人站长量身定制的,帮助他们打造出细腻、精致的网站。

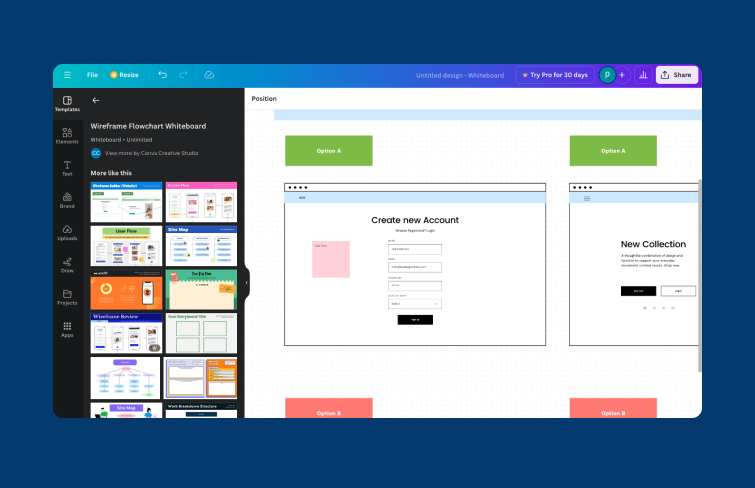
价格:基础功能免费,付费版本$12.99/月起
Canva是一款免费的在线平面设计工具,因其易用的模板和拖放功能在网页设计中表现也很出色。它可以轻松创建专业的网页图形设计,无需高级设计技能,非常适合快速制作横幅、标题和其他网站视觉元素。
使用体验:我喜欢用Canva进行网页设计,因为它的拖放编辑器非常简单易用,预设的模板节省了大量时间。不过,相比一些更高级的设计工具,Canva的自定义选项有时显得稍微有限,免费版的功能也有一定的限制。

价格:基础功能免费,付费版本$14/月起
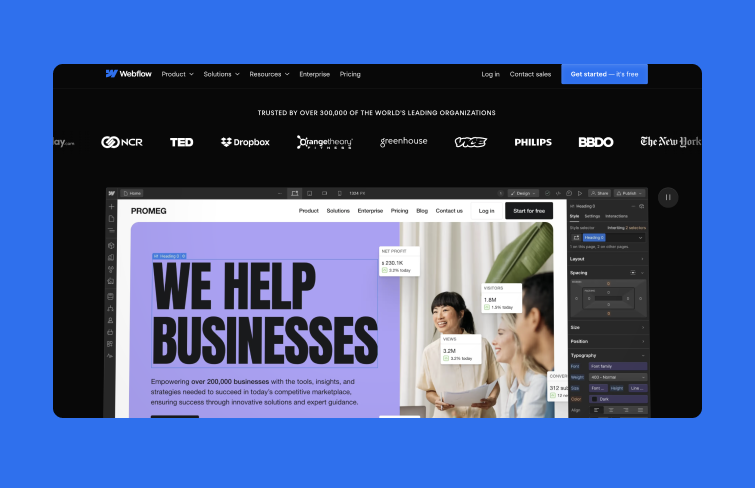
Webflow是一个领先的响应式网站设计平台,提供了一个在线可视化编辑器,用于设计、构建和发布网站。它具有全面的组件库,包含核心布局、组件和设计模式,允许你通过将运动和动画与光标位置相链接来创建交互式设计,从而提高用户参与度。此外,它支持多人协作,多个编辑者可以同时对网站进行修改,还能随时看到修改内容。
使用体验:Webflow有强大的可视化编辑器,可以让我无需编写代码就能创建复杂的互动动画,还有它的主组件库也极大地加快了我的工作流程。

价格:基础功能免费,付费版本$4.95/月起
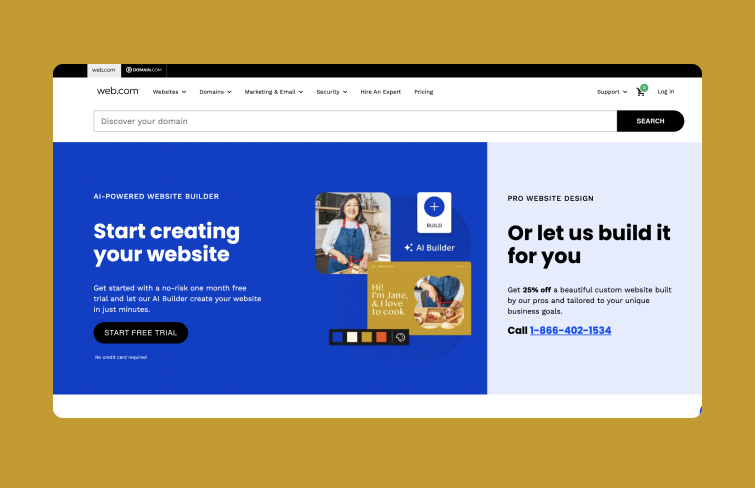
Web.com为设计师提供了一站式的网页设计服务,它的启动非常简单:选择域名,选择套餐,然后通过拖放工具开始设计。此外,Web.com提供了丰富的模板,让你可以快速上线网站,他们的优质支持服务还确保你在需要时可以获得专业帮助。
使用体验:Web.com非常适合快速搭建网站,它的拖放界面和多样的模板让设计过程变得非常简单。域名设置和网站设计过程都很直观,如果它能提供更多的自定义选项就更好了。

价格:基础功能免费,付费版本$20/月起
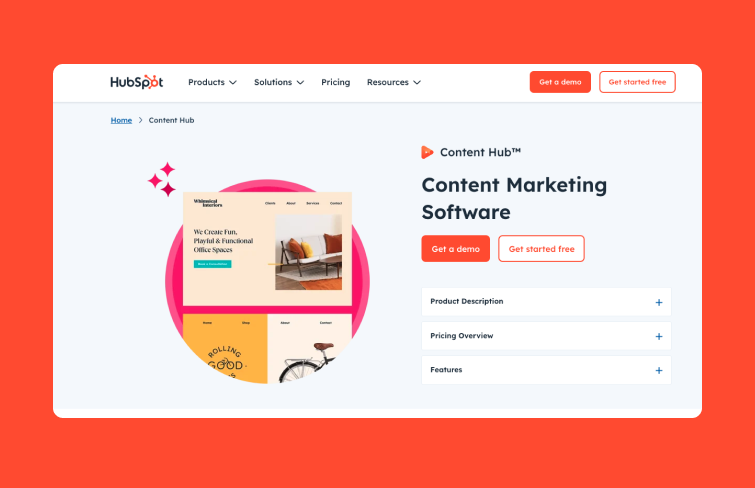
如果你需要一款功能多样的网站建设和内容管理系统,Content Hub 是一个非常出色的选择。它专为没有编程经验的用户设计,提供了创建网站所需的一切功能,比如可视化的拖放编辑器、丰富的模板库以及内置的SSL证书等,让网站搭建变得轻松简单。
使用体验:Content Hu能无缝集成 HubSpot 的全套产品,包括 CRM、营销、销售和服务软件,不会编程就能快速搭建网站,是非常适合新手的全能设计工具。

价格:基础功能免费,付费版本$8/月起
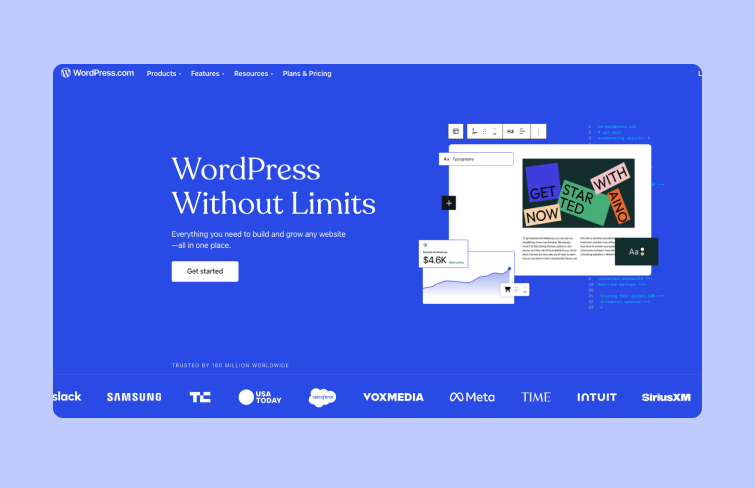
WordPress是世界上使用最广泛的内容管理系统,全球超过40%的网站都由它驱动,它的灵活易用、功能强大深受广大用户好评,是创建和发布内容驱动型网站的首选工具。WordPress提供了多种内置优化功能,以及响应式主题,这些主题都可以完全自定义——无论是颜色、文本、背景还是图片,都可以根据你的需求进行调整,让你在几分钟内就能创建网站。
使用体验:我喜欢用WordPress进行网站设计,因为它提供了非常多的可能性,主题和插件的选择范围也非常广泛,很适合打造个性化的网站。不过,对新手来说,刚开始使用时可能会有点复杂,尤其是在处理更高级的功能或自行排除故障时。

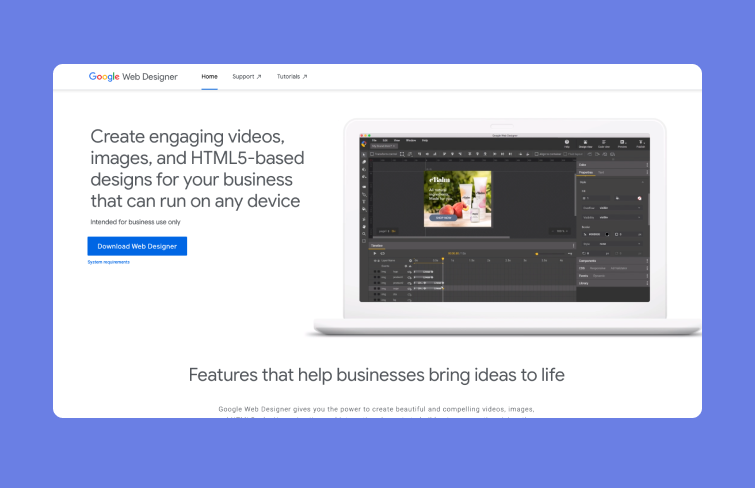
价格:免费
Google Web Designer是一款多功能工具,用于创建视频、图片和基于HTML5的响应式网页设计。它非常适合有一定编程经验的用户,不过初学者也能利用各种教程和指南,轻松在可视化模式和HTML模式之间切换。此外,为了提高设计效率,它还能无缝集成其他Google产品,如Google字体和Studio Asset Library。
使用体验:Google Web Designer非常适合创建互动广告和动画,界面简单明了,工具也非常强大。然而,它不是在线工具,因此需要下载和安装,略显不便。

二、5个适合专业UI/UX设计师的网页设计工具
对于专业的UI/UX设计师来说,合适的工具不仅能够极大地提升创意和效率,还能增强设计的精确度。这些工具不仅需要提供高级的设计功能,还应具备可自定义的设计系统和强大的协作功能,以简化复杂项目的流程。以下是一些适合专业UI/UX设计师的网站设计工具。
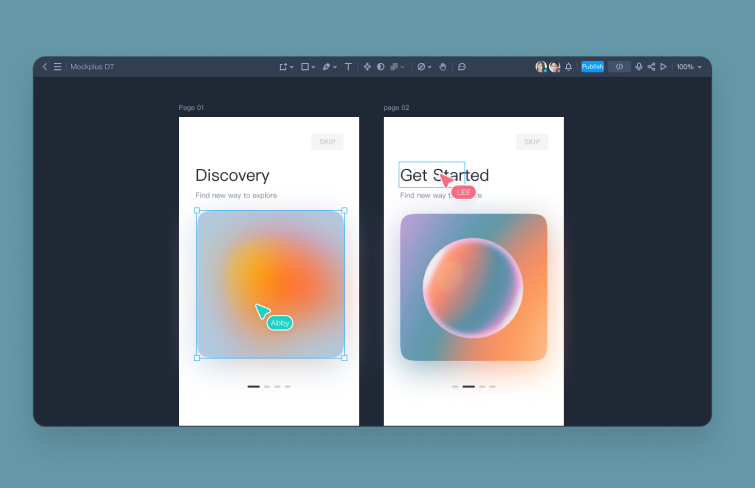
价格:免费
摹客DT是一款帮助设计师快速呈现设计创意、打造出色用户界面的在线UI设计工具。它集成了动画制作、协作和交付功能,所有操作都可以在一个平台上完成。此外,它兼容主流设计格式,设计师可以将Sketch和Figma的设计文件导入摹客DT,进行下一步的编辑、协作和交付,确保团队中使用不同设计工具的设计师,能够无缝协作。
使用体验:我特别喜欢摹客DT的一点是,作为一款专业设计工具,它非常容易上手,无论是初学者还是经验丰富的设计师都能快速掌握。另外,摹客DT的所有功能都可以免费使用,参加他们的小活动,还能永久免费使用DT,性价比超高!

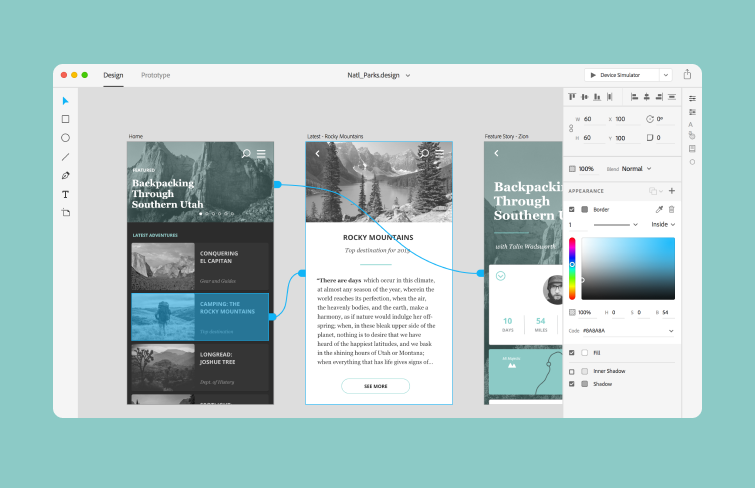
价格:基础功能免费,付费版本$12/月起
Figma是一款功能强大的设计工具,以图形编辑和界面设计著称,同时还支持网站线框图设计、移动应用界面设计、原型制作。它的三大亮点功能是:实时协作、sh编辑和版本控制。简单来说,Figma就像一款支持实时协作的基于浏览器的Sketch。
使用体验:Figma是一款非常强大的设计工具,尤其适合团队使用,它的实时协作功能非常出色。不过,对于团队来说,费用可能较高。另外,我发现当处理较大文件时,Figma会变得有些迟缓,因为它是基于浏览器的,对互联网的稳定性依赖较大。

价格:基础功能免费,付费版本$22.99/月起
Photoshop不仅仅是一款网页设计工具,它功能多样,适用于任何涉及光栅图形的设计项目。你可以调整颜色、饱和度、模糊和清晰度等元素,还可以从零开始创建自定义图形,如网站布局和可视化设计。它还允许你使用滤镜和变换功能,轻松组合并操作多张图片,以实现最完美的设计效果。
使用体验:Photoshop是一款强大的设计工具,但它需要很强的动手能力。要想在网页设计中有效使用 Photoshop,你需要具备一定的设计技能和知识,才能充分利用它的功能。

价格:基础功能免费,付费版本$9.99/月起
Adobe XD是一款专为UI/UX设计师打造的多功能设计和原型制作软件,支持Windows和macOS系统,用户可以在一个平台上设计、制作原型,并分享给其他人。凭借重复网格、响应式缩放和交互式原型等功能,Adobe XD简化了设计流程,使高保真设计的创建和测试变得更加容易。
使用体验:Adobe XD的界面非常直观,创建交互原型也很容易,重复网格功能还为我节省了大量时间。遗憾的是,Adobe XD现在已经进入维护模式,这意味着它不再适合那些希望获得持续支持的新用户,这对刚开始学习网页设计的人来说很不友好。

价格:$9/月起,按年订阅
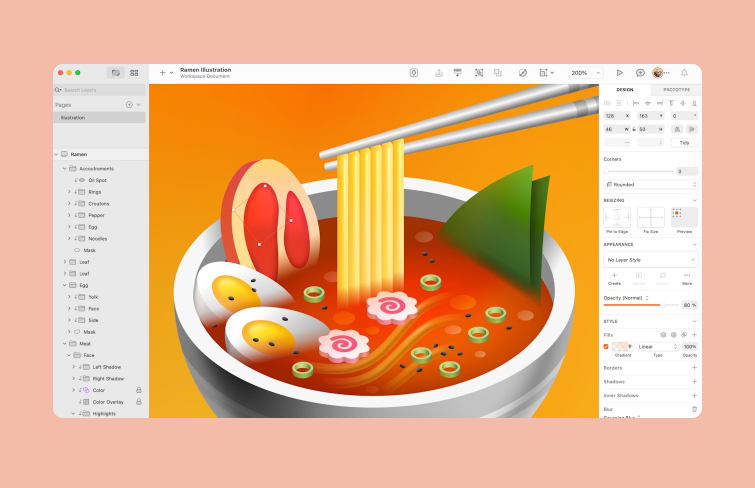
Sketch是一款专为Mac平台设计的矢量图形设计软件,特别适合应用程序、网页和界面设计。它的界面简洁、学习曲线低,新用户上手容易。Sketch的一大亮点是基于内容对象自动调整大小,确保在不同屏幕尺寸和分辨率下实现完美的响应式设计。设计师们还非常喜欢Sketch的自动保存功能,可以保存每一步设计,避免工作丢失。此外,Sketch提供iOS设备的画板模板库,帮助用户快速开始设计工作。设计完成后,你可以通过云端与团队分享,获取反馈。
使用体验:Sketch确实是一个强大高效的设计工具,尤其在界面设计方面表现出色。它的简洁界面和自动保存功能让设计过程更加顺畅。不过,它只适用于 Mac,这在与使用其他操作系统的团队成员协作时,会有一定限制。

三、6个超有用的网页设计辅助工具
以下是一些能够辅助网页设计的工具,包括设计协作平台、项目管理软件、代码编辑器等。这些工具能够帮助简化工作流程,增强团队协作,确保设计到开发的无缝过渡,从而高效管理复杂项目。
价格:免费版 & 付费版本$199/人/年
摹客协作是一款免费的设计协作交付平台,它能简化整个产品设计工作流程,帮助团队大幅提升工作效率。产品经理可以创建、分配和跟踪设计任务,确保产项目按计划完成;设计师可以将Sketch、Adobe XD、PS、Axure和Figma的设计文件上传到摹客协作,进行设计审查和开发交付;开发人员只需点击或悬停即可查看设计,下载所有格式的资源,并导出适用于各个平台的代码。
使用体验:Mockplus Cloud对于创意团队或产品设计团队来说是一个非常好的选择,它让每个人都能够跟进项目,帮助大家更快地交付。我尤其喜欢它在设计师与开发人员之间的协作功能,特别是它自动生成标注和代码等功能,帮助我节省了大量时间。

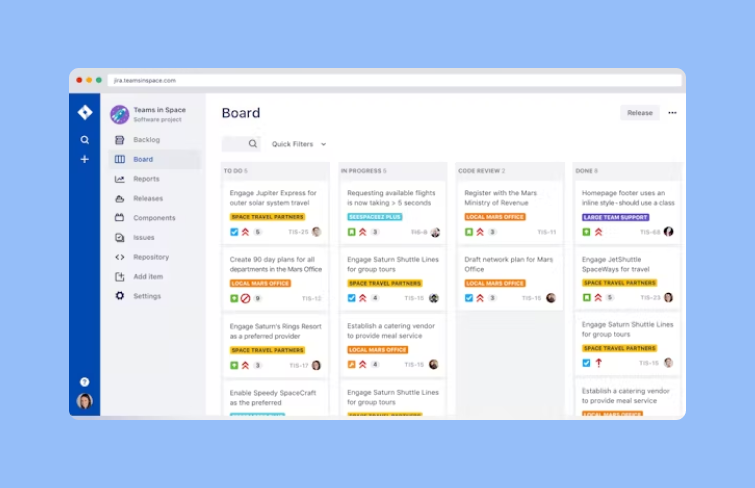
价格:免费版 & 付费版本$7.16/月起
Jira是由Atlassian开发的一款多功能问题跟踪工具,广泛应用于敏捷软件团队来管理Bug、用户故事、大型项目和任务。它可以无缝集成产品路线图,让团队的日常任务与更广泛的战略保持一致。对于使用摹客等工具的产品团队,Jira允许轻松将项目链接附加到问题中,简化访问和协作。你可以在Jira内预览、沟通和管理设计任务,从而提高效率。此外,它还提供可复用的模板,用于快速创建RP原型,进一步加快设计流程。

价格:免费版 & 付费版本$10.99/月起
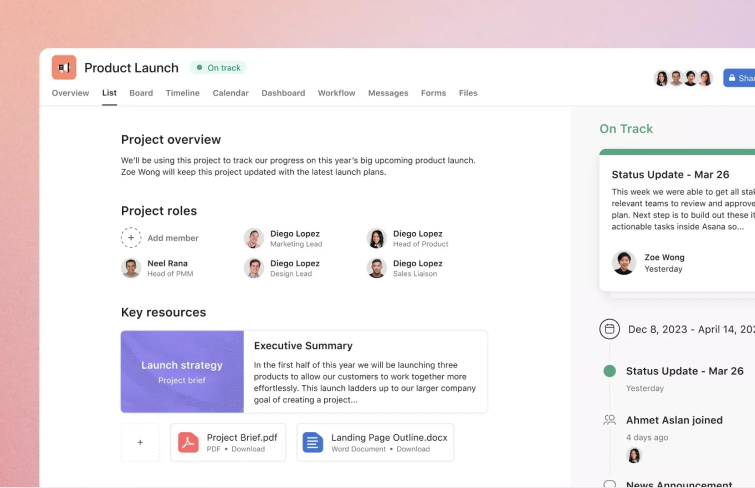
Asana是一款出色的项目管理和团队协作软件,提供路线图模板,帮助产品团队记录任务并创建产品生命周期的可视化表示。从小任务到项目总策略,Asana将工作组织得井井有条,让产品团队清楚知道要做什么、为什么要做以及如何完成。产品经理可以根据产品目标或发布时间创建不同任务,并插入参考内容供指导。它拥有许多强大的功能,特别适合那些想要更灵活、可定制路线图的产品团队。

价格:免费
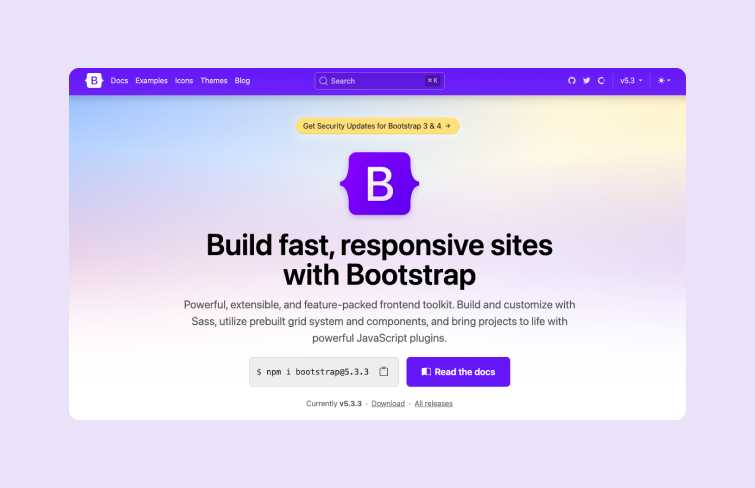
Bootstrap最初由Twitter的工程团队开发,如今已成为全球最受欢迎的前端框架之一。它简洁灵活、规范优雅,简化了从零开始构建网站的过程,可快速实现Web开发。

价格:免费
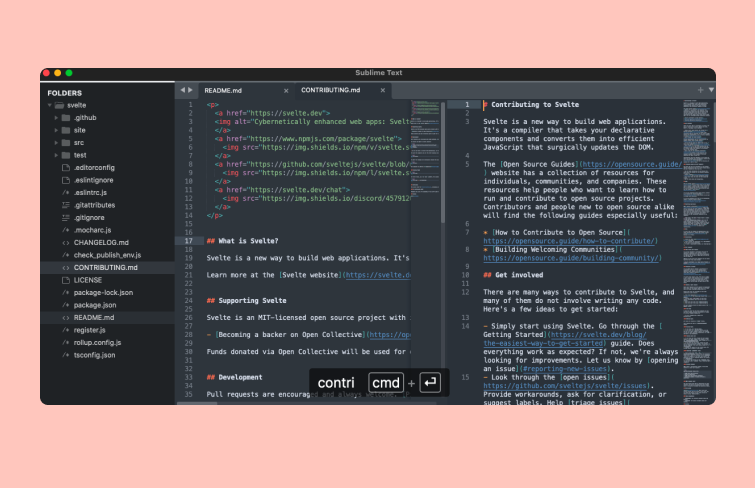
Sublime Text是一款功能强大的免费工具,非常适合从零开始编写网站代码。它能够无缝管理HTML、CSS和 JavaScript文件,并通过颜色编码使导航和编辑更加便捷。将Sublime Text与Bootstrap组合使用,可以简单且高效地创建高性能网站。

价格:免费
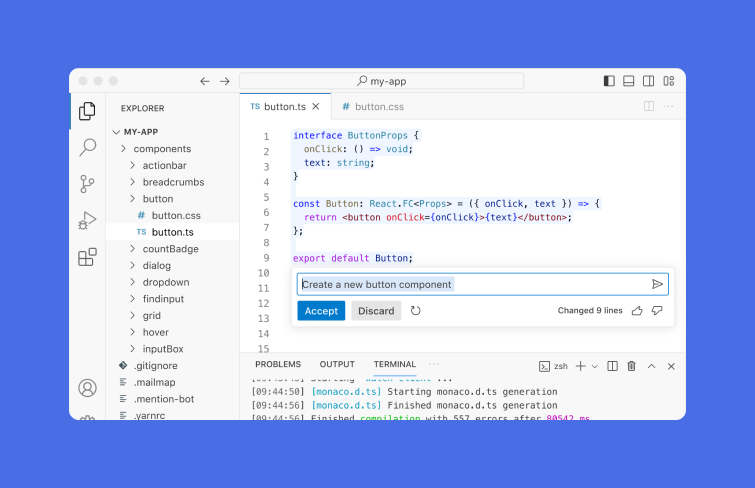
Visual Studio Code是Sublime Text的强劲对手,不过它也适用于macOS和Linux系统。另外,它也非常适合与 Bootstrap一起使用来创建网站,借助庞大的扩展库,Visual Studio Code的功能可以轻松扩展。

以上就是我为大家总结的2024年优秀的网页设计工具,希望这些工具能对你的网页设计有所帮助,也期待看到你设计出的精美网站!