摹客
产品

小摹先提个问,在团队协作开发的整个周期内,你是否遇到过以下情况:
1.需求多,不同需求方给的需求繁杂难整理;
2.建议多,设计评审N+1次,稿件改来改去敲不定;
3.文档多,因为交接疏忽而遗漏细节,极易被甩锅;
4.沟通多,反复且冗长的沟通交流,非常影响开发效率;
……
我相信绝大多数打工人都或多或少遇过以上情况(因为小摹也遇过)
童叟无欺,想解决这些苦恼,摹客柔性工作流就可以!
再一次介绍,什么是摹客柔性工作流?
摹客柔性工作流是让产品经理、设计师、开发工程师打破沟通障碍的工作流。
从流程上:分工明确,各取所需,降低线上沟通的限制,让协作不再是一板一眼的流水线,各个角色可以不受流程限制,在协作平台灵动完成任务。
从操作上:在摹客协作上传设计稿后,团队多角色协作成可以在同一页面协同工作。通过评论、定稿、开发三种模式满足不同协作角色的不同需求。

所以,摹客柔性工作流是自由流动,随需而动。
但,这还不够!
再升级,全新的设计说明,为协作减负
摹客柔性工作流已经上线3年,我们对大量在使用的用户进行需求调研后发现,即便在目前高协作力的流程下,依然有部分协同需求未被满足,比如:
“为了方便开发看见,会在最终交付设计稿时重新撰写一遍产品、交互策略。”——产品经理&设计师
“说实话,大多数时候并不会去看最初的产品策略文档,直接看最后的高保真设计稿方便又直观,所以有时候会有需求遗漏。”——前段开发
“开发/测试阶段容易暴露的细节问题,这些都需要随时补充记录,降本增效才是王道。”——项目管理
应需求而生,摹客「设计说明」功能重磅发布,让设计交付和协作效率up up!
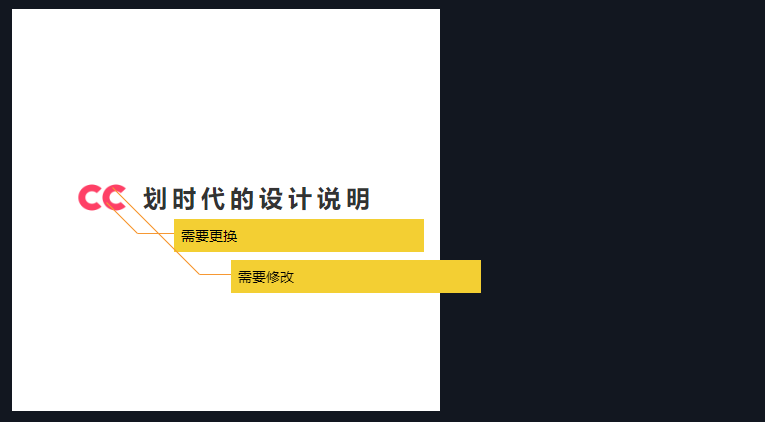
1.为设计说明提供沉浸式撰写空间,无干扰梳理产品及交互策略;
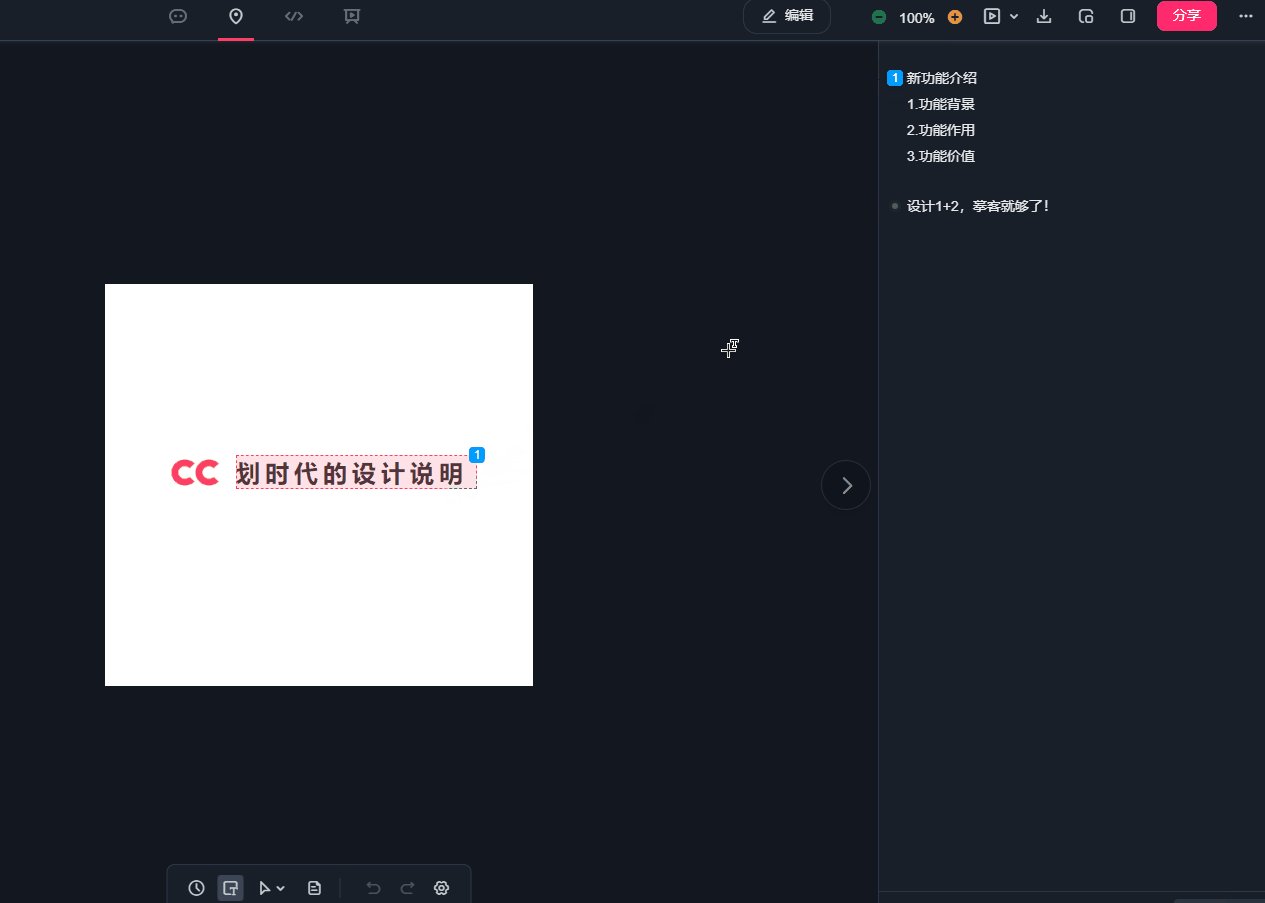
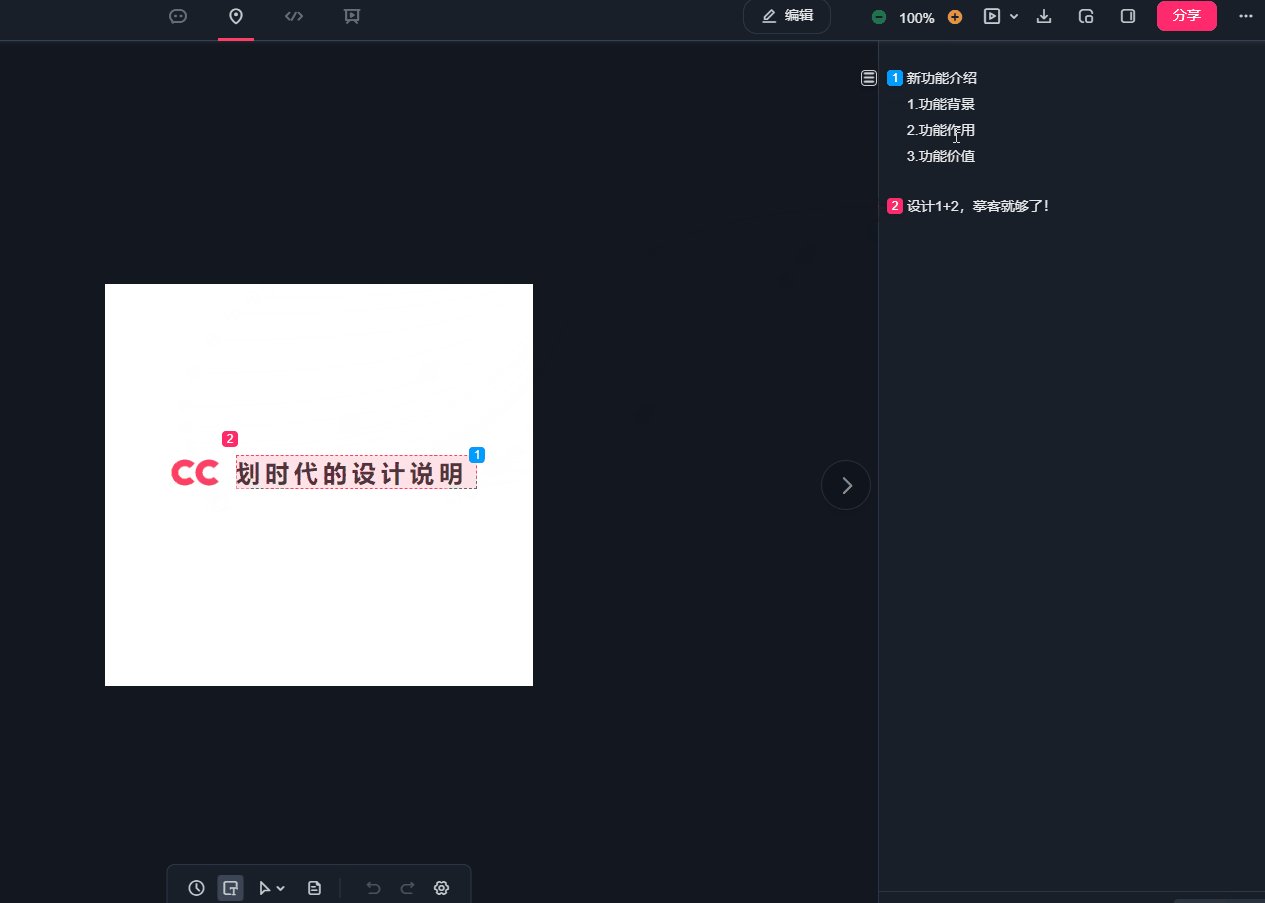
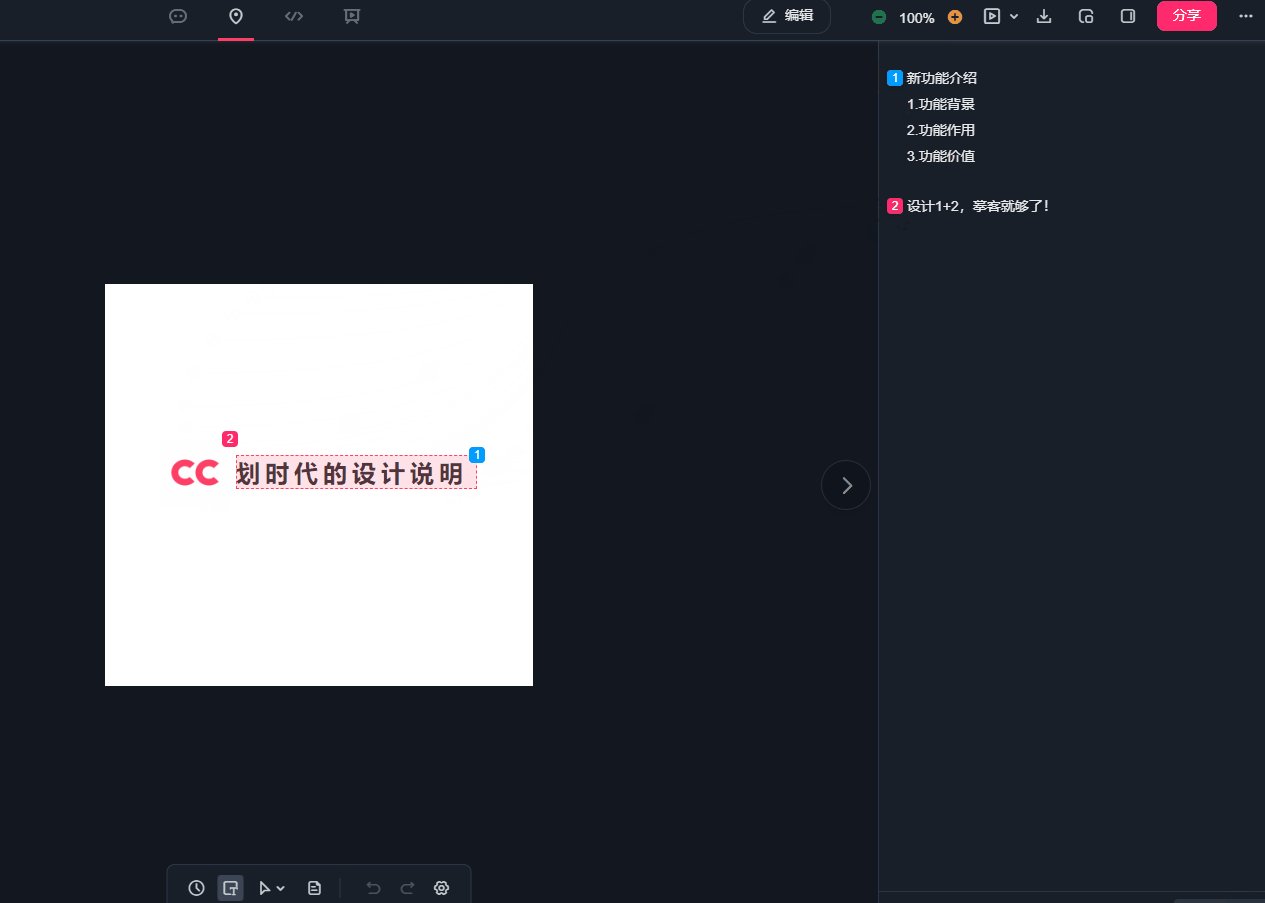
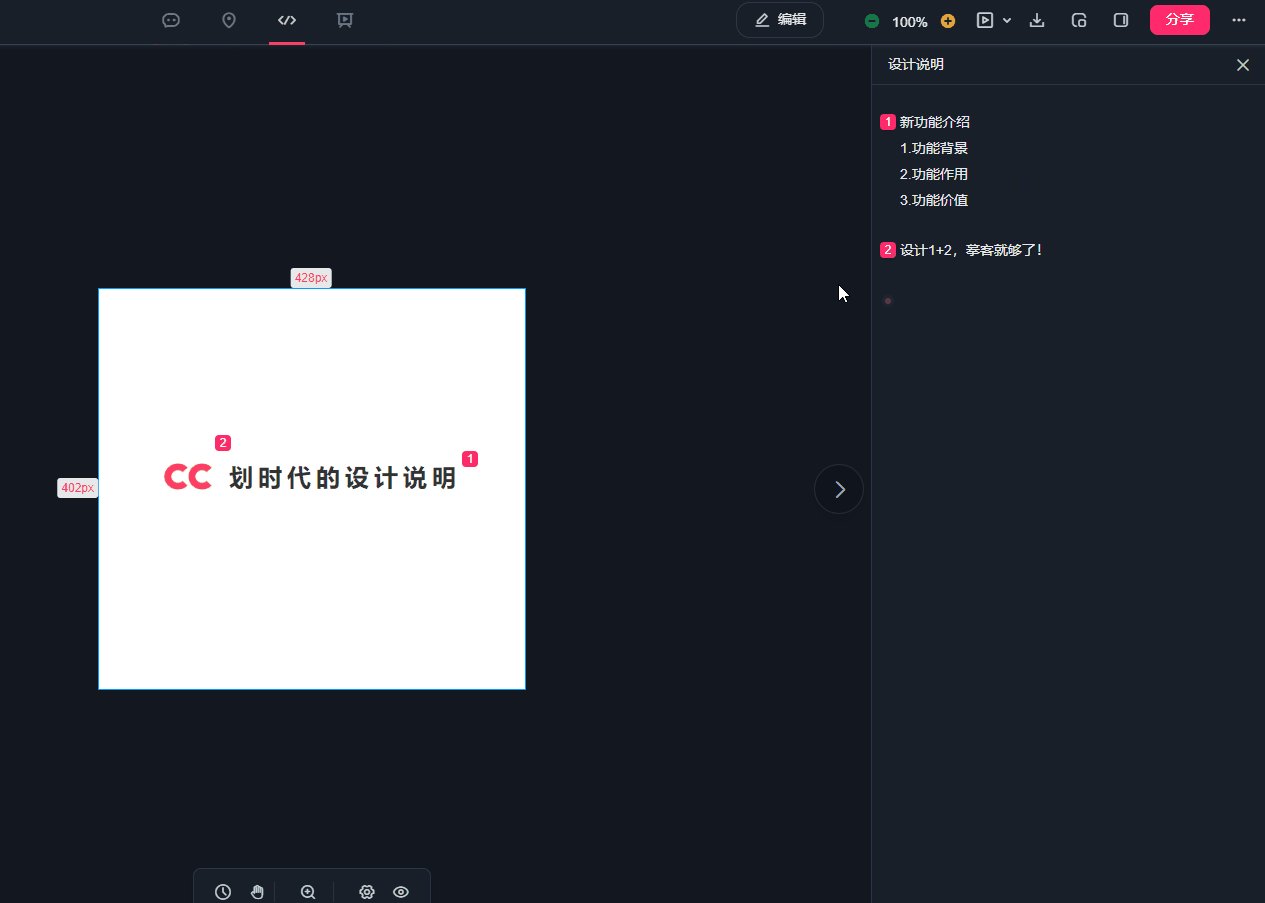
2.设计说明点对点关联到设计稿对应图层,注释说明更加精准;
3.开发模式下实时同步设计说明,看高保真的同时不会再遗漏策略需求。
展开看看,各个功能的精彩。
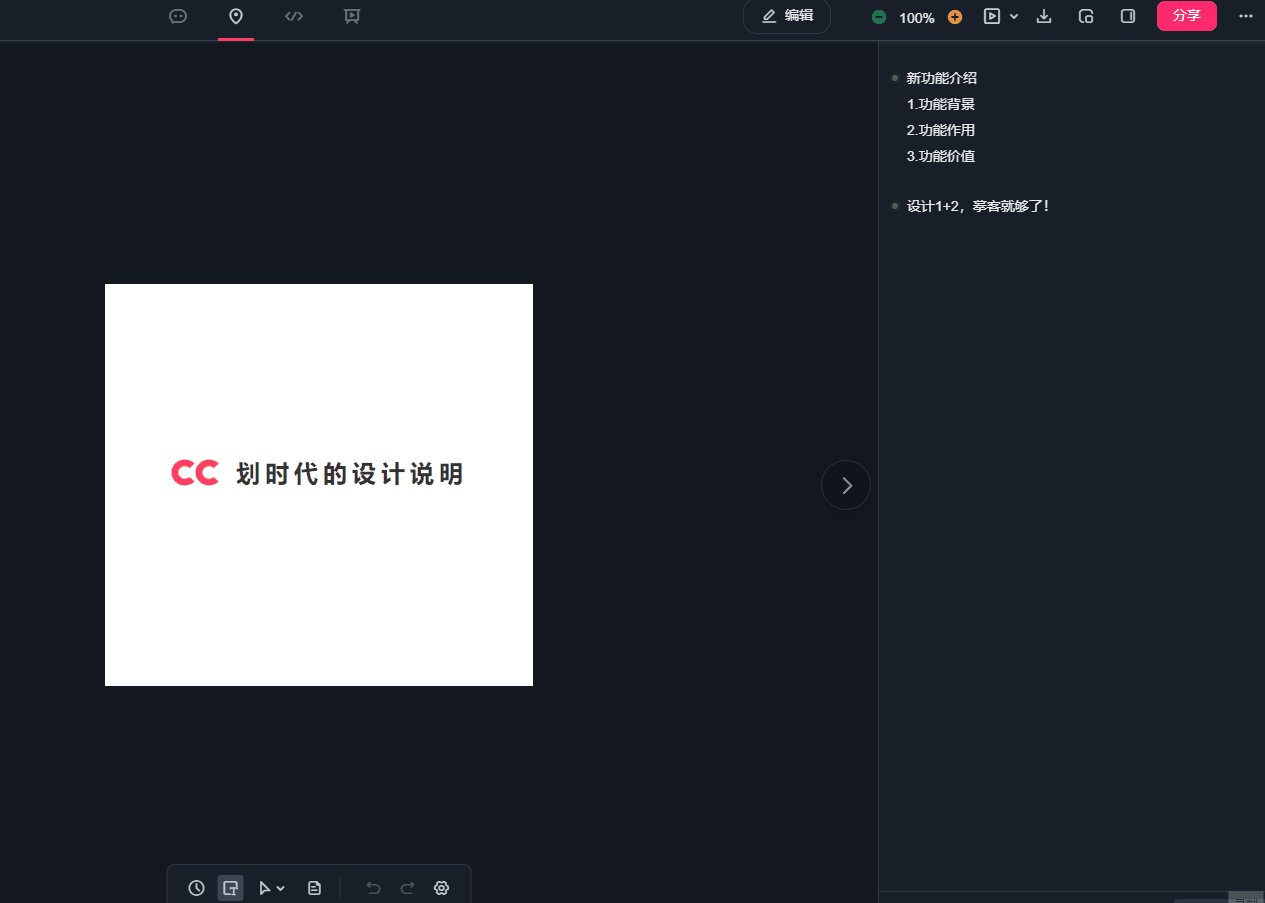
在定稿模式下,设计稿+设计说明融为同一协作页面,二者之间布局相对独立但又逻辑关联。
设计说明有独立的撰写空间,且支持富文本,实现一边查看设计稿一边撰写,无需更换工具,便可以一站式完成对产品逻辑和交互策略的梳理,解决以往设计稿和策略难关联,文档多、难维护、难更新的棘手问题!
产品经理轻松撰写一份轻量级的PRD!

在此次功能上线之前,我们可以通过图钉或文字标注工具完成设计稿评审,但以下情况,会导致最终交付开发时,开发人员对设计稿批注理解有偏差:
比如,以前图钉打点颗粒度太大,使得关联不够精准;
再比如,设计稿上有大量的批注需求,导致设计稿覆盖内容过多,影响查看。


全新的设计说明,可以将需求注释直接关联到设计稿对应的图层中,操作上一键拖动或双击图层即可完成匹配,超快超精准!
这样交互操作不仅简单快捷,还可以让设计稿保持干净,清爽的界面,让整个需求都清晰了!

想让开发人员高度还原产品,就不能让他们放过每一个细节。
全新的设计说明可以在开发模式下实时同步更新,开发人员可以通篇预览设计说明,也可以选中单个图层查看对应的设计说明,全方位展示设计注释,让开发不想看也不得不看!


摹客上新的“设计说明”,是真真切切的去解决团队在设计交付及开发还原过程中的沟通协作难题。
让团队工作更灵动,让团队沟通更简单,让团队协作更高效。
在协作产品时代,划上摹客的一笔。