排版不仅仅是为你的 Web 或移动 UI 选择正确的文字或字体,排版中的文本层次结构、字体比例、空白、颜色对比和其他视觉效果也有助于传递有关品牌的特定信息。
这对任何设计都至关重要,这就是为什么设计师投入大量时间和精力来创建更好的排版以提高其 UI 的可读性和易读性,从而将他们的业务推向一个新的水平。
在本指南中,我们将介绍 UI 中的排版设计,让你有一个坚实的基础理解。排版和字体可以改变你的信息传达方式,因此我们提供了排版基础知识、示例、工具和资源,以帮助增强你的 UI 设计。
什么是 Web 或移动 UI 设计中的排版?
在 Web 和移动 UI 设计中,排版是在界面上组织字体的艺术,以使所有副本对观众可读、易读和可扩展。视觉上吸引人的排版有时甚至能抓住用户的注意力,有效地提高界面对话率。
设计好的排版不仅仅是为你的应用选择漂亮的字体。该决定取决于 UI 的许多视觉方面。
基本排版元素
在深入探讨创建更好的排版应该涉及的实际方面之前,让我们首先看看应该注意哪些基本元素:
- 字体- 众所周知,字体是具有相同权重、宽度和样式的字母和单词的集合,例如著名的 Times New Roman、Helvetica 和 Garamond。在移动或网站 UI 设计中广泛使用 的字体有7 种。
- 字母和行间距- 字母和行间距侧重于字母和行之间的距离。它们都直接影响界面副本的可读性。
- 字体重量、高度和大小- 不同的重量、高度和大小值定义字体,帮助设计师创建具有不同风格和情感色调的界面。
一句话,在为你的项目设计排版时,应始终考虑所有这些元素。
排版在 UI 设计中扮演什么角色?
UI 设计中的排版就像一种视觉交流工具,可以吸引用户并说服他们停留更长时间或购买某些东西。
当用户访问网站或移动应用程序时,他们通常不是逐行阅读文本,而是先扫描整个页面以查看是否有他们需要的数据。此时,可扫描且组织良好的排版将给潜在客户或用户留下深刻印象并吸引他们。
一旦用户停留在页面上,还需要清晰或信息丰富的排版设计,以准确地传递产品或服务信息并鼓励他们下订单。
在设计 UI 时,永远不要忽视排版的作用。
良好的排版设计应遵循以下几个细节:
1.选择正确的字体
不同的字体有自己的特点,给用户完全不同的感觉。他们提供的视觉体验也可能有所不同。因此,你应该始终选择最适合你的设计主题和风格的正确字体,以正确的心情和语气提供页面内容。
例如,如果你想为插图或卡通风格的网站使用引人注目的字体,你可能希望以下粗体、粗体和圆角字体在瞬间引起注意。
然而,在这里,这种像素化的字体激发了一种复古的感觉,非常适合创建一个 80 年代和 90 年代风格的游戏应用程序。
下面,这种更卷曲的字体具有更独特的设计风格,可能不适合面向商业的网站,但更适合个人或投资组合网站。
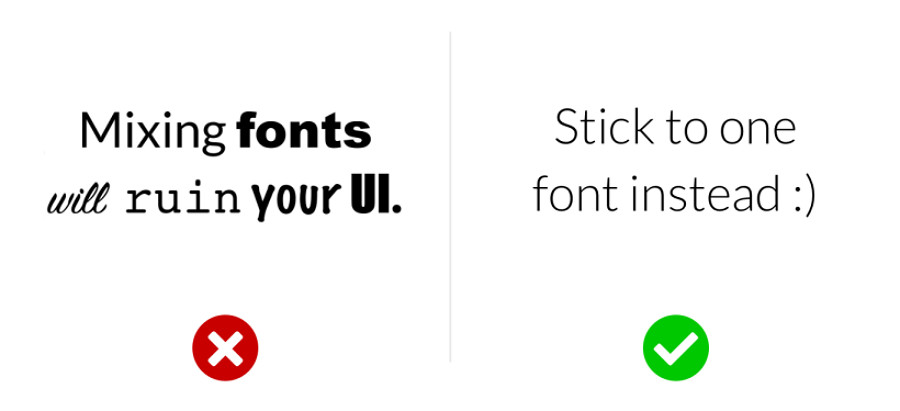
2.不要使用过多的字体样式
为了营造舒适的阅读体验而不会分心,应该在应用程序或网站中最多使用两种字体。太多的字体会与用户的视觉冲突,并且由于屏幕上的噪音太大而无法获得自然的阅读体验。
太多的字体可能会强调太多的元素,从而产生不必要的噪音来分散用户的注意力。
3.注意空间
你应该遵循的下一个原则是平衡界面上的空间和元素。关于空间,这里我们讨论两种类型的空间:
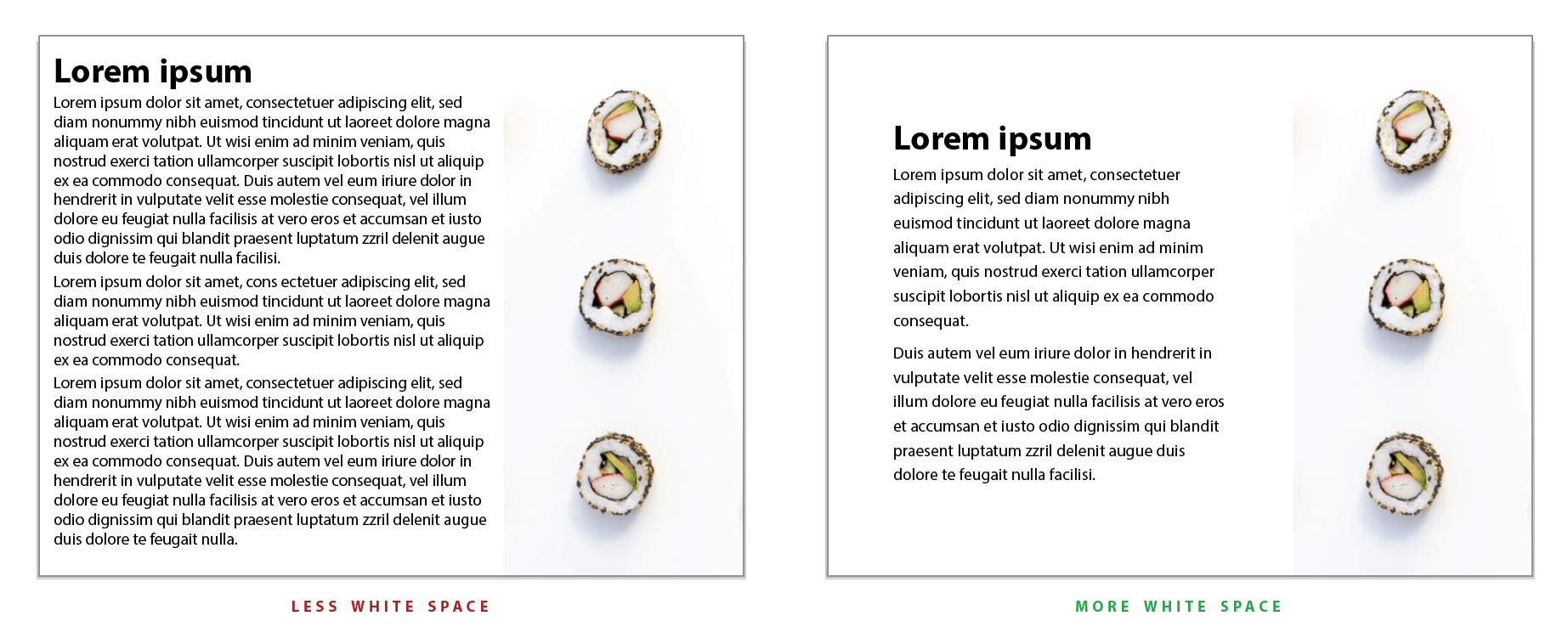
白色空间,也称为负空间,是不同元素和图形之间的空白空间。具有适当空白的网站可以创建清晰的布局并使网页内容易于阅读。
然而,太多的空白可能会创建一个“空”的网页,使用户使用和浏览变得乏味。没有足够的空白也可能会造成界面混乱和拥挤,使用户很难找到他们需要的信息。
因此,在设计排版时,永远不要忘记留意空白区域,这一切都是为了在足够的空白区域与页面上的足够信息之间取得适当的平衡。
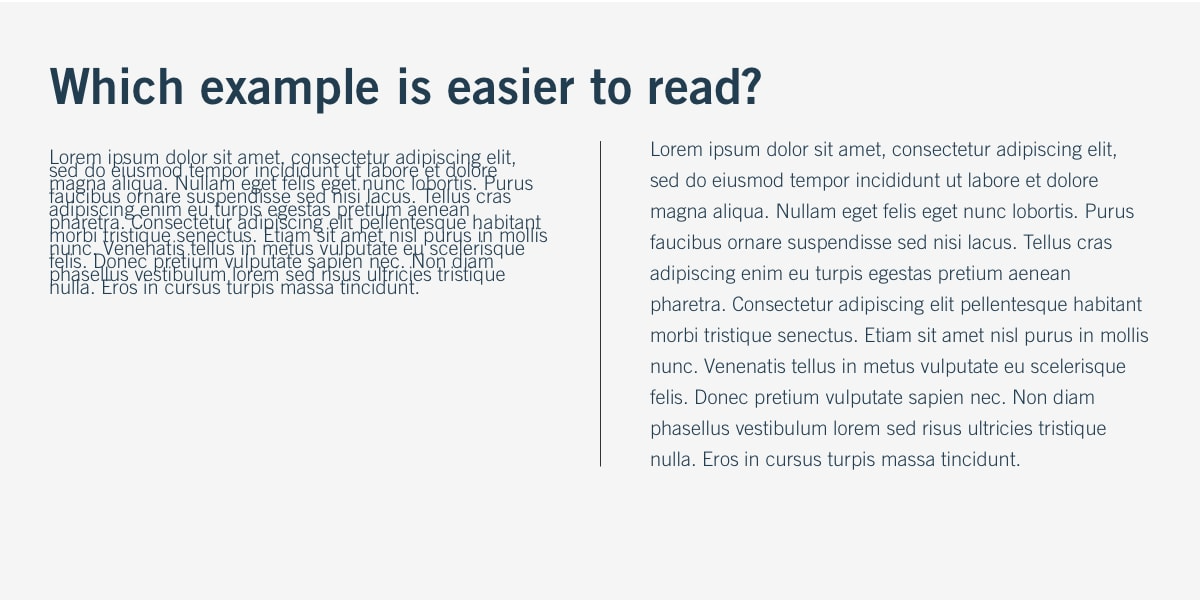
除了元素或文本块周围的空间外,你还应该注意单个文本本身周围的空间,包括字母和行间距,以便你可以创建更具可读性的副本以有效地传递消息。
这里有两个提示可以帮助你:
- 在设计较大的字体或字样(如标题、横幅和标题)时使用更紧的字母间距
- 在设计较小的字体或字样(如正文、错误消息或通知)时使用较松的字母间距,以便于阅读。
4.创建清晰的视觉层次
具有良好视觉层次结构的网站也将帮助用户快速找到他们的信息。因此,为了更好的排版设计,你还应该尝试创建清晰的视觉层次结构。
一般来说,除了网格布局、表格和卡片设计等常见元素外,你还可以使用以下元素来创建更好的视觉层次结构:
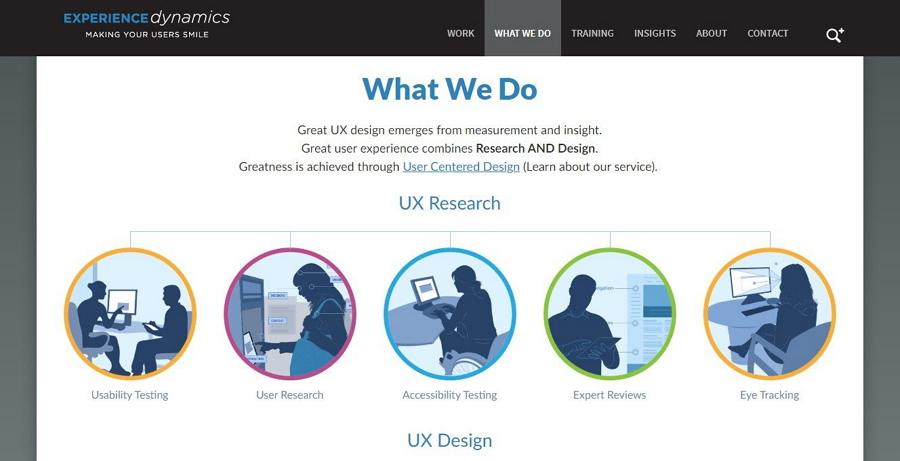
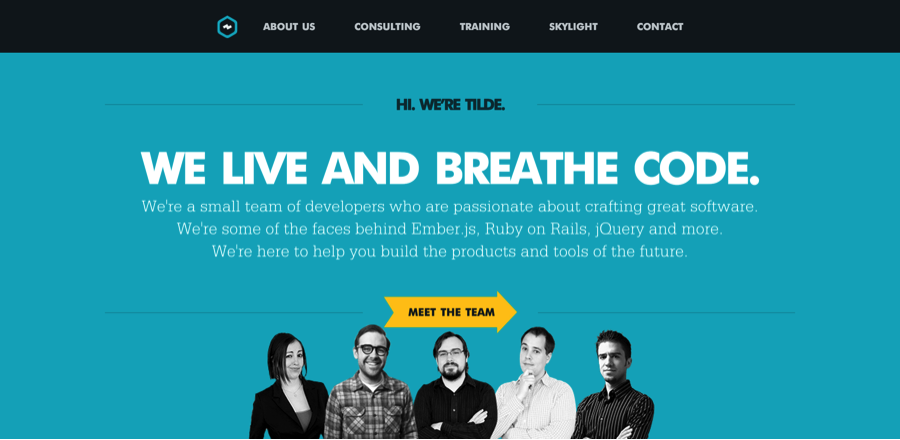
标题、副标题、标题和副标题是有用的元素,可用于创建出色的文本层次结构。
如你所见,分层标题和标题在视觉上突出了重要信息,使用户易于阅读和扫描。不同的颜色增强了视觉效果。
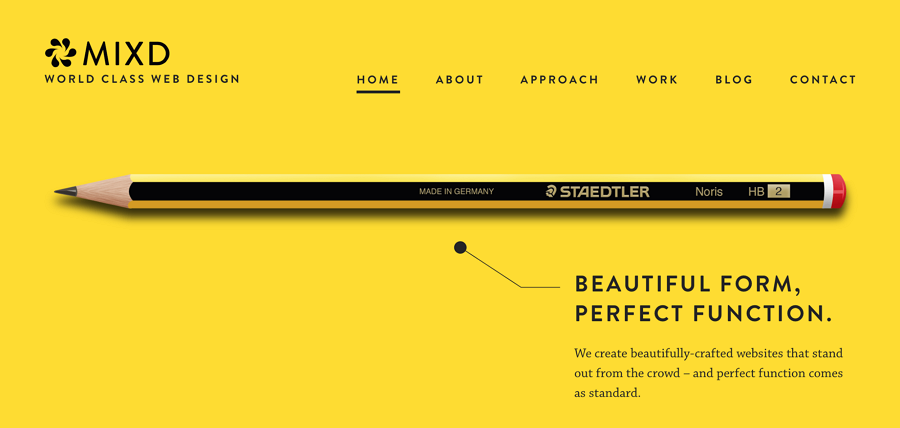
使用不同的字体大小和适当的空间也将有助于创建更清晰的视觉层次结构,使界面更具可读性和易于浏览。
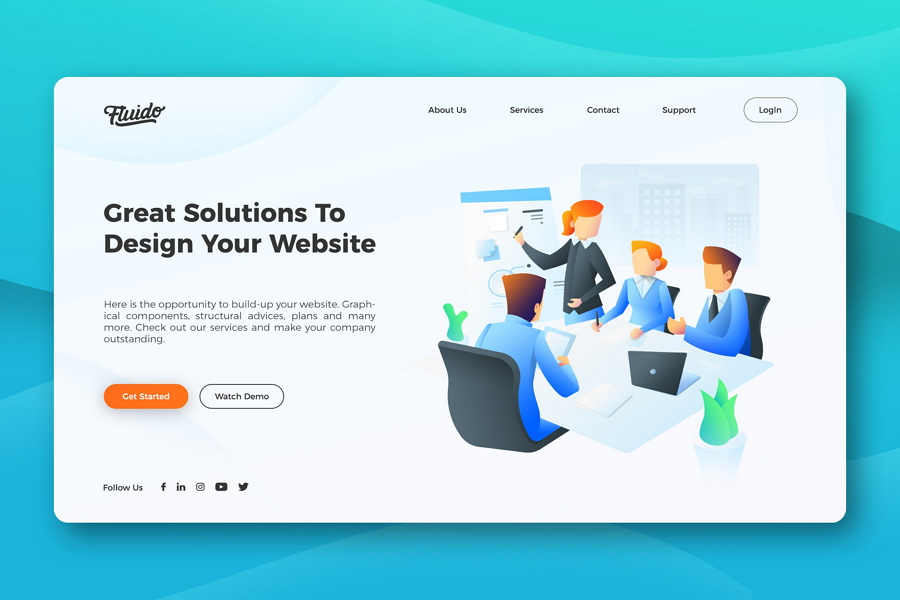
在这张图片中,大而粗的标题用简短的文字说明了服务,迅速吸引了用户的眼球,下面的小正文详细解释了标题。它们都在吸引用户方面发挥作用,并共同创建清晰的视觉布局。
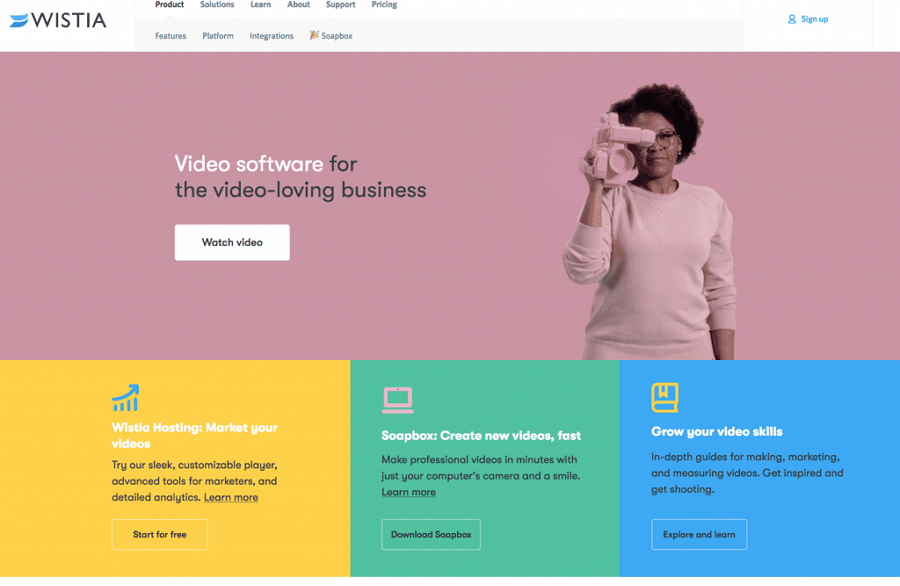
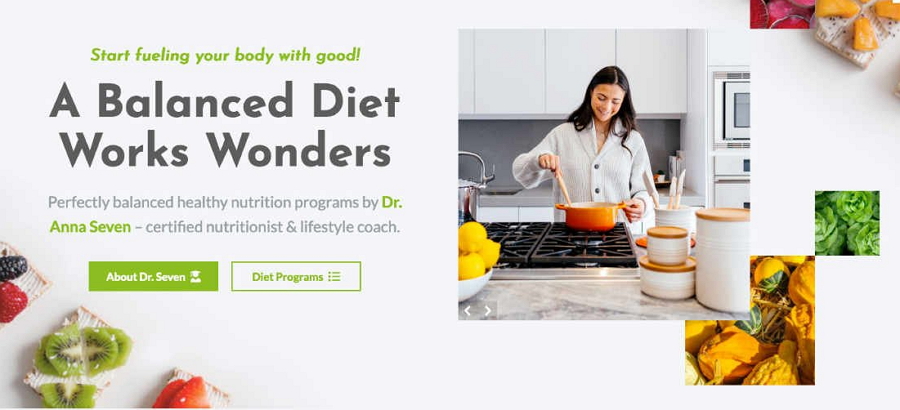
颜色,包括颜色对比、颜色渐变和色块,也可以帮助你创建清晰的视觉层次。
颜色块有助于突出网页的视觉层次结构。
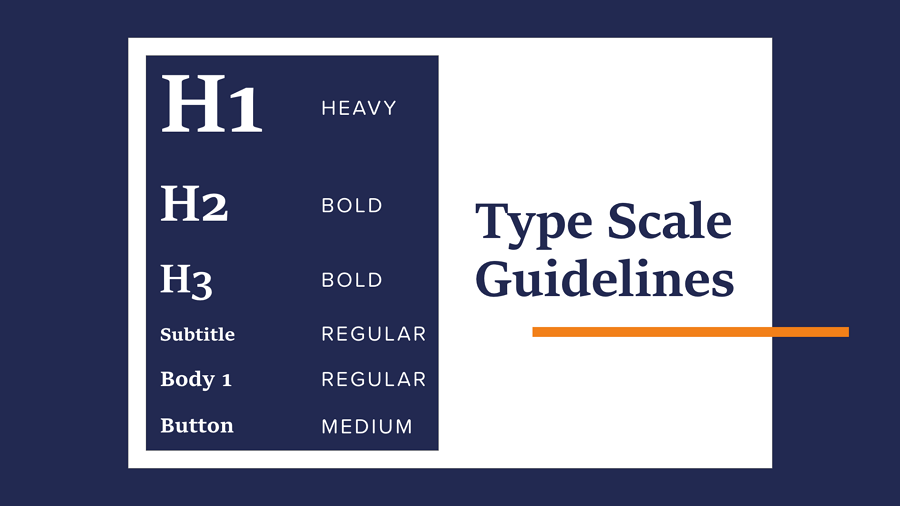
5.使你的排版可扩展
为了创造最佳的用户体验,设计师总是被要求创建一个在桌面和移动设备上都能很好地工作的网站应用程序。这需要设计师设计出能够很好地适应不同屏幕尺寸的排版。
在设计网站时,从一开始就为所有字体和字体定义比例是至关重要的。此外,不要忘记与你的团队成员分享所有平台(如 Android、iOS 和 Web 平台)的比例指南,以便他们可以知道应该使用字体或字体比例的平台或情况。
6.明智地使用视觉对比
明智地应用视觉对比也将使你的 UI 对每个人都更加清晰和友好。在为你的项目设计排版时,你可以尝试以下方法来创建强烈的视觉对比:
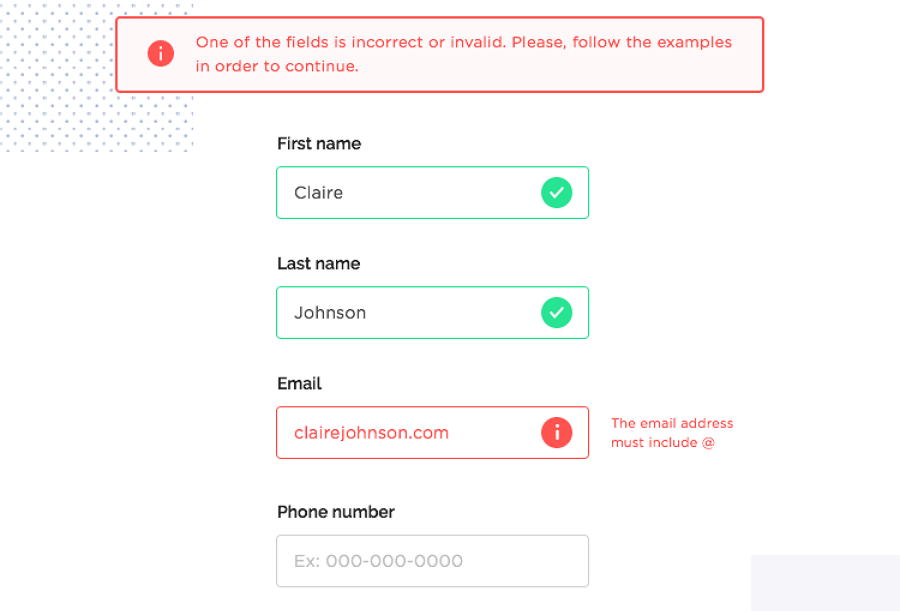
颜色是大多数设计师在 UI 设计中用来创建对比的首要因素。
如你所见,红色和绿色从白色背景中脱颖而出,并以有效的视觉方式强调错误信息。任何用户或访问者都不容易错过此类错误消息,对吗?
一起使用大写和小写单词将帮助你创建对比以有效地传达所需的界面信息。
不同的文本样式,例如斜体、粗体或带下划线的文本,有助于信息突出,并使用户无意识地专注于文本。
斜体或粗体副本更容易从其他正文上下文中脱颖而出。
7.保持你的文字简单而简短
无论你是否正在设计一个极简主义的网站,你都应该始终尝试使你的 UI 文本尽可能简单和简短。“永远不要让你的用户思考”始终是你应该牢记的最终目标。
太短或太简单的文本有时会使用户感到困惑并产生不良结果。你应该始终尝试在你的网站或应用程序上创建简短但信息丰富的文本。
8.原型设计和测试
无论你尝试设计哪种类型的网站或移动应用程序,为了节省时间和金钱,令人惊叹的排版或 UI 设计都应该在进入开发过程之前进行全面测试。这就是为什么像摹客RP这样的原型制作工具对于产品团队和设计师来说是必不可少的,以可视化他们的设计理念并提前测试所有细节。
无论你选择哪种原型设计工具,你都应该始终记住:
- 测试类型比例以查看你的排版是否适用于所有类型的设备;
- 测试动画和交互,看看它们是否像你想象的那样工作;
- 测试颜色、空白和大小,看看它们是否得到了预期的结果;
如果可能的话,你也可以邀请一些真实的用户来测试细节并收集他们的反馈,以改进应用程序的功能和用户体验。