摹客
产品
工作多年的产品经理都会对刚入行的说“别把精力都花在和Axure斗争。”是很有道理的。
因为原型的使命就是用于交流、且可快速变更。
在产品设计中,原型有助于将想法具象化,进而使产品设计理念可以更好地被展示,并助推团队沟通。那么在产品设计中,选择低保真原型还是高保真原型就成了一个难题?

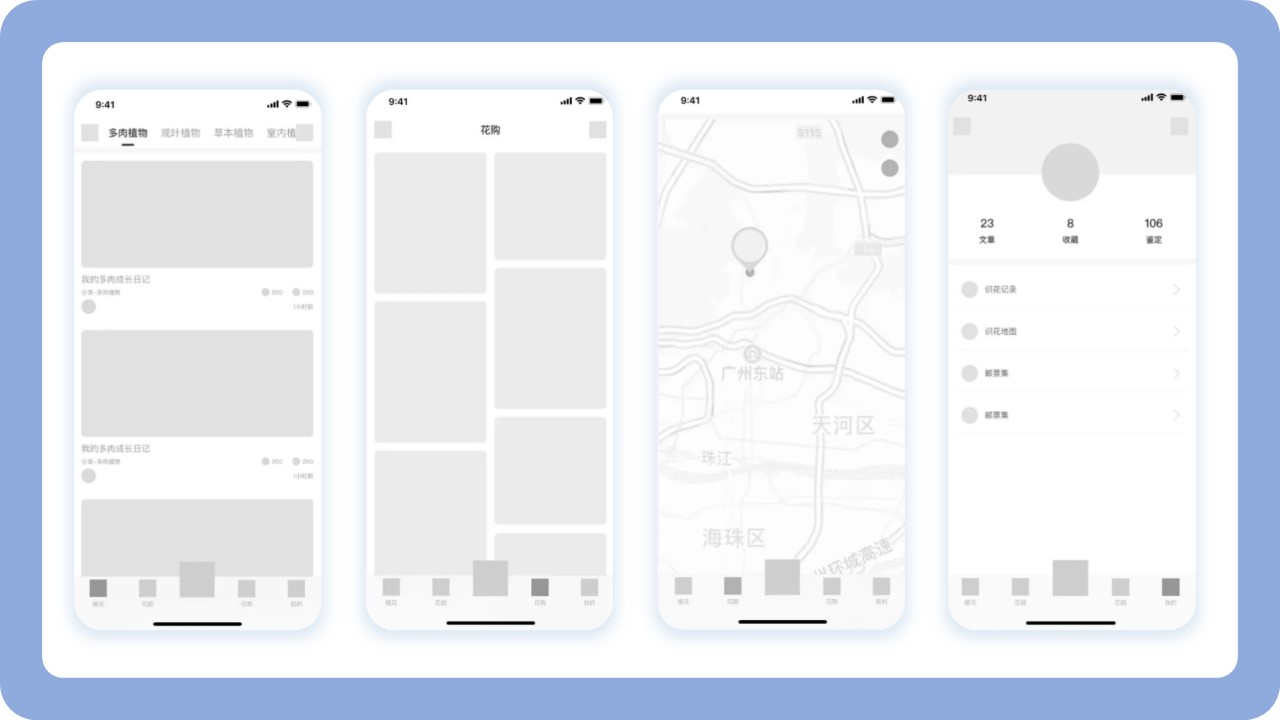
低保真(lo-fi)原型也叫线框图,是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的作用是 - 检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
视觉:仅呈现产品的一部分视觉属性。
内容:仅呈现产品内容的关键元素。
交互:仅呈现产品中重要功能所涉及的页面关系。

低保真原型可以帮助我们准确拆分页面、以及每个页面的功能模块及展示信息,确定每个页面元素的界面布局。一般情况下我们可以使用Axure、摹客RP等软件来绘制线框图,利用所提供的组件资源或模板例子可以快速完成线框图的绘制。

创建低保真原型还有以下优点:
成本较低:拥有较低的制作成本,可在短期内快速完成设计。
易于复用:便于设计团队复用原型组件,有利于避免繁琐的返工。
虽然低保真原型是一种相对简单的技术,但当产品团队需要探索不同的想法并快速优化设计时,它会非常有用。
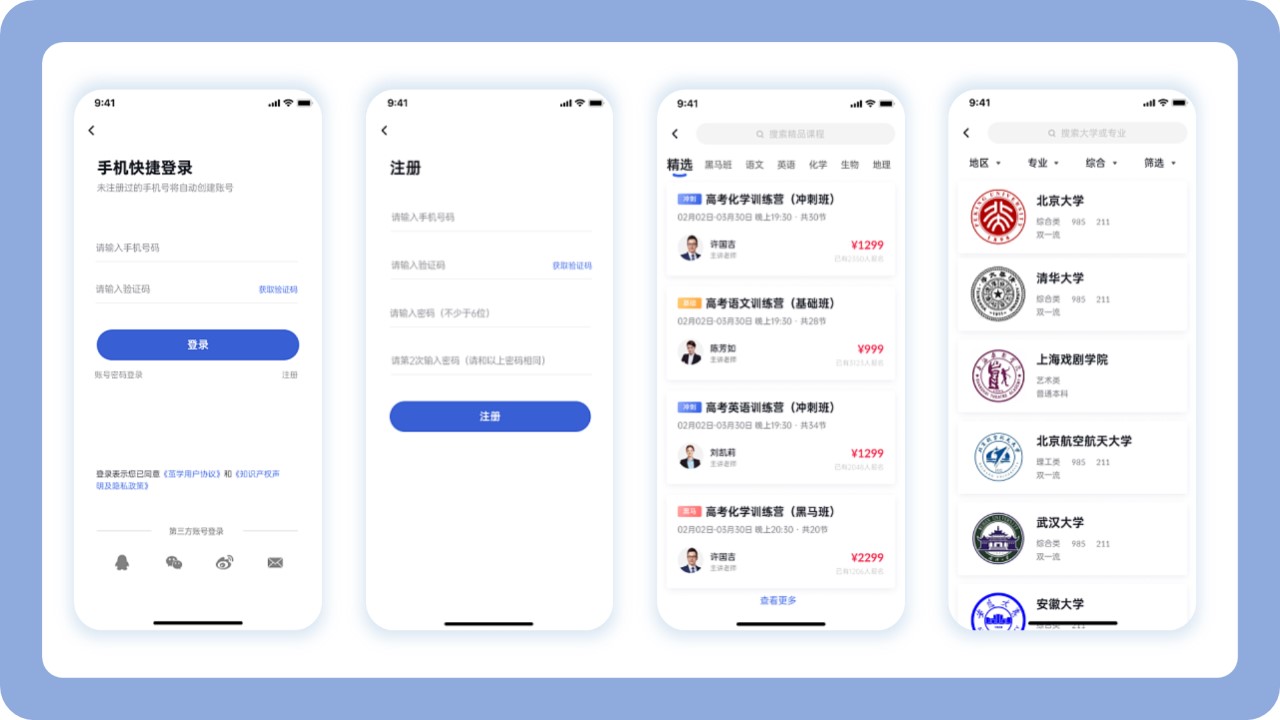
高保真 (Hi-fi) 原型又可以称为产品的Demo,是尽可能接近最终产品的样式。它能够更加详细地展现产品的功能及业务需求,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能。
高保真原型的基本特征包括:
视觉:需展示逼真细致的设计,接近最终产品的样式。
内容:需展示的大部分或全部内容。
交互:需展示更多的细节和页面关系。

高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。充分利用Axure或摹客RP中每一类组件的样式及专有的交互属性为原型增加保真度,为相关的组件及页面添加交互事件、配置交互动作。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
创建高保真原型还有以下优点:
可用性高:高保真原型通常看起来像真正的产品,可以清楚地了解产品主要功能。
易于研发:借助高保真交互性,可以测试特定交互,比如动画过渡和微交互。
高保真原型可以确保从产品经理到UX设计师,每个人都能把握产品的方向。能够更加详细地展现产品的功能及业务需求,可以测试非常具体的交互细节。
头脑风暴:适合快速的头脑风暴,向客户、开发和项目参与者演示设计想法。
早期测试:可以把握关键的功能,更好地定义流程、信息架构以及UI布局。
开发确认:前期确定技术层面是否能够实现功能体验,避免后期无法开发。

功能实现:确保核心功能需求方面满足了用户的基本目标。
交互设计:确保大多数交互动效都是直观且具有趣味性的。
测试开发:可以节省开发写代码的时间,有效减少了错误和返工。

如果想要提升产品的用户体验,充分利用好原型是必不可少的一项技能。根据产品需求,选择最有效的原型设计方法至关重要,因为这种方法可以最大限度地减少工作,最大限度地提高学习效率。摹客RP高保真