摹客
产品
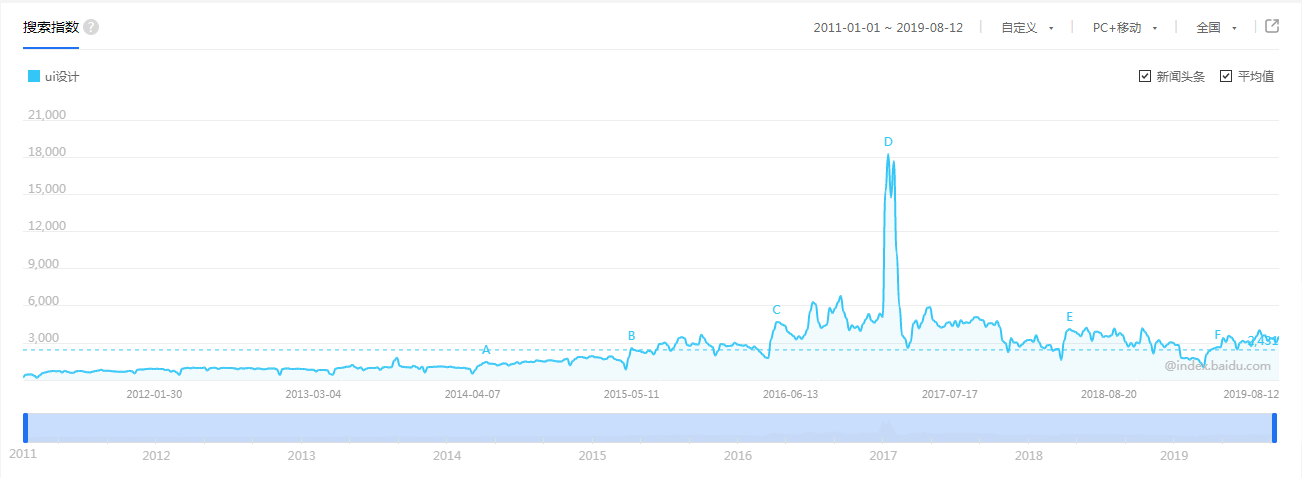
UI设计师一直是IT行业最热门职位之一,因其薪资待遇较高,学习门槛较低而广受欢迎。在百度指数搜索“UI设计”来看,从2012年开始,UI设计的搜索呈明显上升趋势,尤其是在2016年左右出现“井喷式”增长。

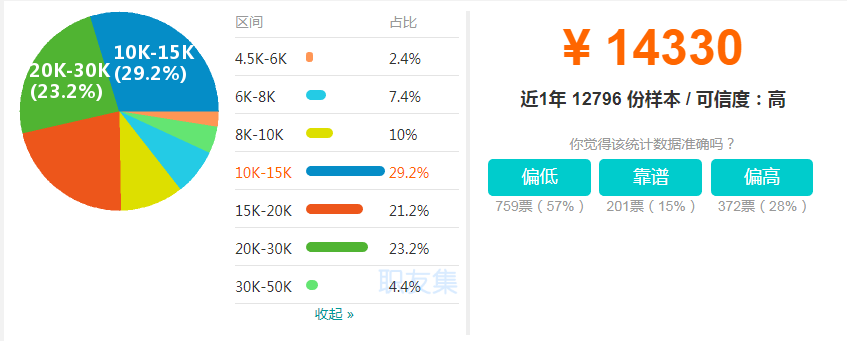
另外,从知名网站“职友集”中我们可以看到,UI设计师在像“北上广”这样的一线城市中,月薪轻松过万。虽然现在UI设计师没以前那么火,但是每年仍然有大量新手设计师涌入这个行业。

工欲善其事必先利其器,出来上战场,没几件像样的兵器肯定是不行的。在这里,小编给大家收集并整理了UI设计师在工作流程中常用的也是必备的一些工具,希望能给新手设计师一些参考。
在正式进行UI界面设计之前,UI设计师需要对产品整体的流程进行思考。此阶段可以使用流程图软件Visio或XMind对需求的流程进行认真梳理,相信这会给你后期的沟通减少很多不必要的麻烦。

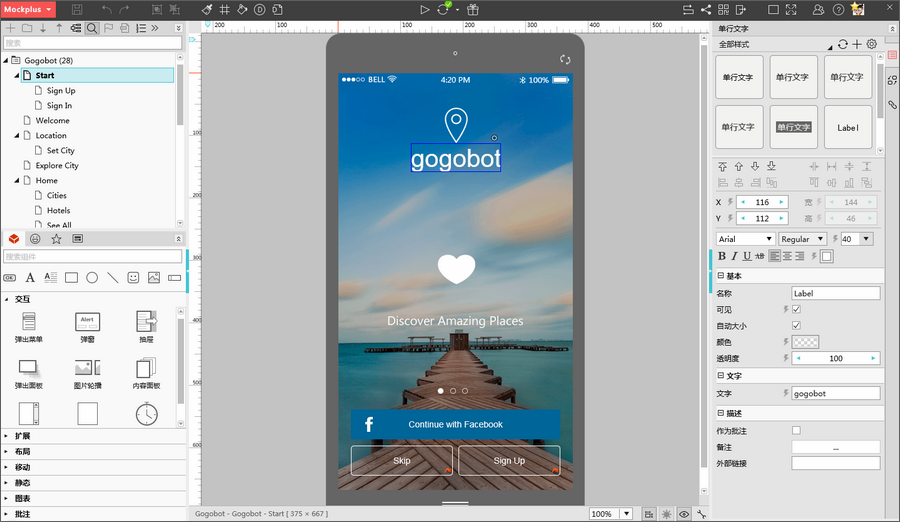
相比老牌原型工具Axure,Mockplus是一款简单、便捷的国产原型工具,可以快速将你的想法以线框图形式展现出来。软件内封装好了常用的一些组件及素材图标,拖出即可用,非常方便。作为专业的原型设计工具,Mockplus能快速、高效地进行原型设计,同时支持多人协作设计 。

AI是目前最强大的矢量图绘制工具之一,主要应用于印刷出版、海报排版、专业插画、多媒体图像处理和互联网页面的制作等。在新版中新增了任意形状渐变、全局编辑、自定义工具栏、裁切视图、内容识别裁剪等全新功能,非常实用。

GuideGuide是一款可以应用于PS、AI、Sketch及XD里面的划参考线插件,安装非常方便。此外,它支持一键生成参考线,也可针对画布或者自定义选区新建参考线等。

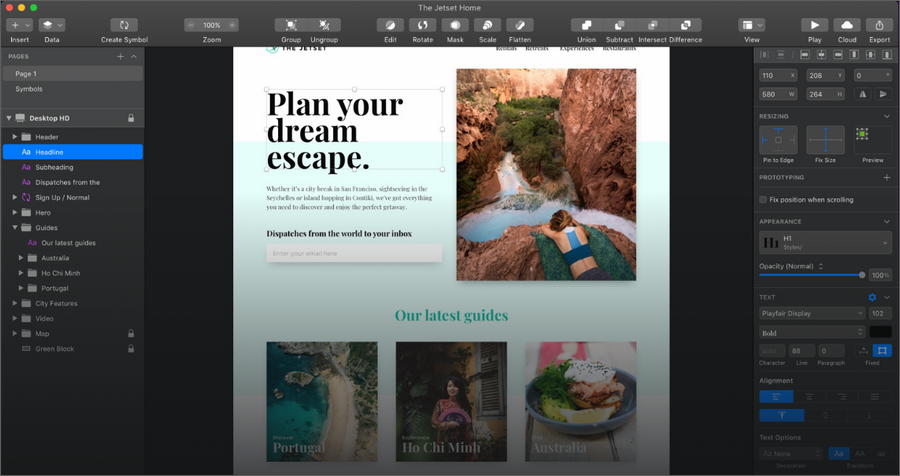
Sketch可以说是一款专为UI设计师而生的矢量绘图工具。相对于PS,SKetch定位更加精准,操作更简单及轻量化。其“设计,修改、演示”一站式功能,可以帮助UI设计师快速完成界面设计,元素批量修改及快速演示等。但是目前只支持在Mac上使用。当然,没有Mac的,也可以使用PS或XD进行界面设计。

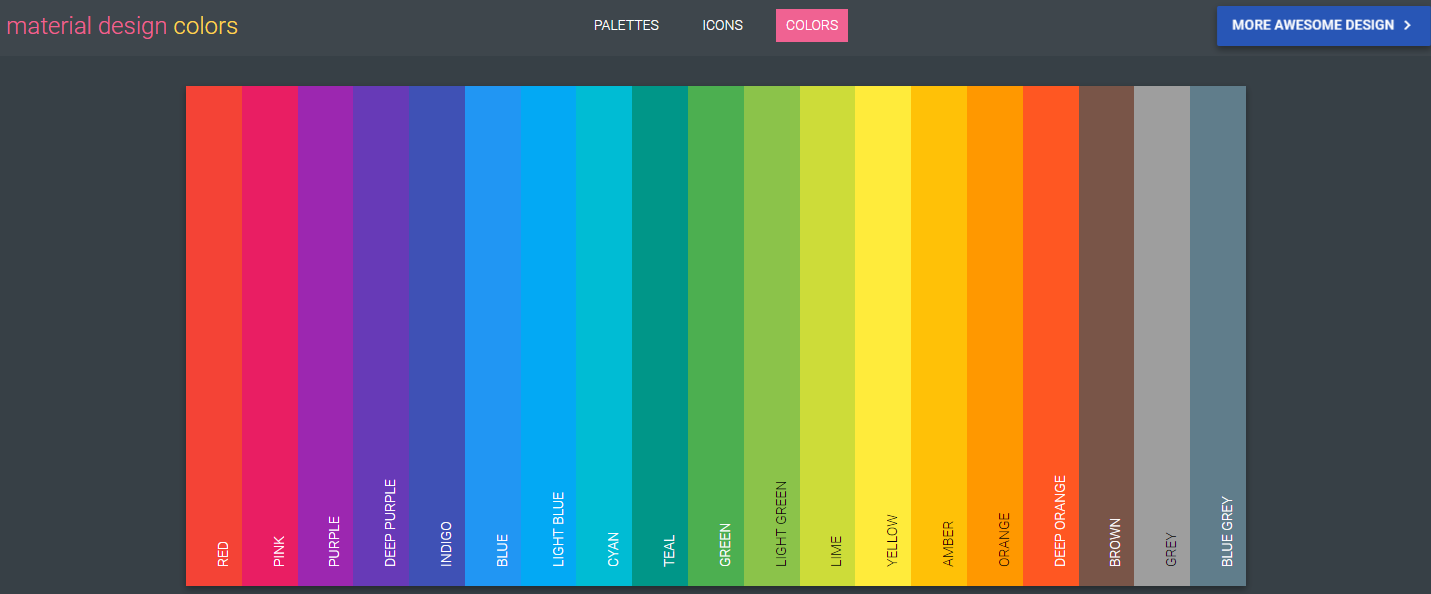
对于UI设计师来说,配色是极其重要的一个环节,有人称之谓“成也配色,败也配色”也不为过。一个好的UI配色可以起到诸多作用,如:显示界面整体架构、明确层级关系及提升转化率等等。其重要性可见一斑。而配色一直是让UI设计师非常头疼的,对于新手小白更是如此。当然,有了配色工具-Material Design Color,这些问题都不用愁。其操作非常简单,便捷,灵活。

UI设计师做好界面设计后,就到了最让人恼火的环节了-如何将自己的设计稿快速交付(标注、切图、高保真原型等)给前端开发?
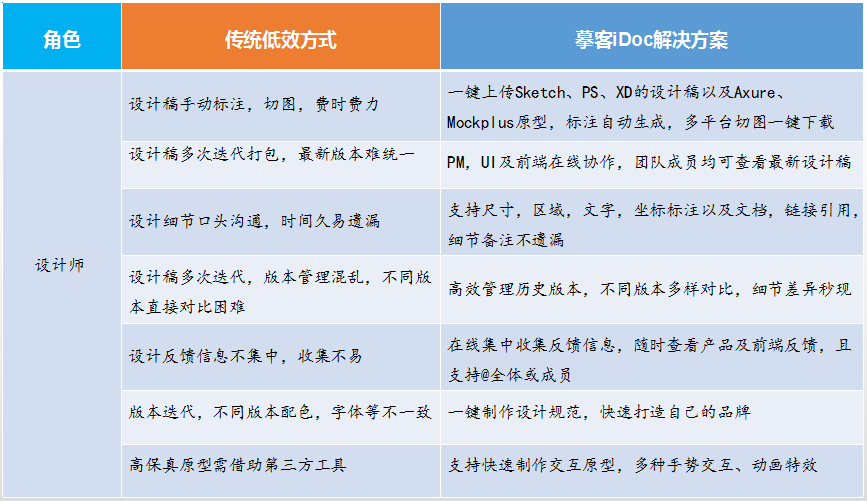
相信很多设计师都会在心里大骂,我是设计师,不是切图仔!到底什么时候才能摆脱这些密密麻麻的标注?到底什么时候才能摆脱熬夜,加班?好了,直到我发现了开发阶段的协同平台-摹客,UI设计师的春天来临了。那么,我们用一张表来看看,摹客能给设计师解决哪些烦恼?

这是一款在PS上运行的插件-圆角工具。与PS里面的自带圆角编辑功能相比,Corner Editor操作起来更加简单便捷。除了可以单独设置圆角大小外,就算元素变形了,一样可以进行圆角处理。

以上就是小编这次给大家分享的UI设计师必备工具清单。但还是那句话,工具毕竟是工具,它只是辅助我们工作,帮助我们提升工作效率。